
در این آموزش Web API بکاند با C# یک اپلیکیشن بکاند .NETای را در ویژوال استودیو (VS) میسازیم. این برنامه اطلاعات لازم را با استفاده از زبان C# از یک Web API میگیرد.
چه زبانی را برای منطق بکاند سرور انتخاب کنیم؟
این سؤالی مهم برای هر برنامهنویسی است، مخصوصاً اگر تازه شروع به کار کرده باشید. در حال حاضر زبانهای زیادی را میتوانید انتخاب کنید: جاوا،(NET (C#, VD، روبی (Ruby)، پایتون (Python)، پرل (Perl)، جاوا اسکریپت (Node.js)، GO و C++.
مسائل/پرسشهای بسیاری را باید در کنار قابلیتهای سینتکسای (Syntax) این زبانها در نظر بگیریم. مثلاً آیا قابلیت گسترش دارند؟ آیا میتوان از انواع پایگاه داده استفاده کرد؟ آیا یادگیری آنها دشوار است؟ تحملپذیری خطا در آنها چگونه است؟ در مواجهه با حجمی گسترده از داده چگونه عمل میکنند؟ و پرسشهای بسیار دیگری.
چه زبانهایی معروفترند؟ شما باید چه زبانی را انتخاب کنید؟ با اینکه زبانهای مختلف مزایا و معایب خود را دارند، اما حقیقت این است که درحال حاضر برنامهنویسان از جاوا و .NET بیشترین استفاده را میکنند.
اگر میخواهید بدانید برترین و محبوبترین زبان های برنامه نویسی کدامند:
پیشنهاد میکنیم مطلب بهترین زبان های برنامه نویسی ۲۰۱۹ رامشاهده نمایید.
در آموزش Web API بکاند در کنار هم یاد میگیریم که چگونه وب سرور (Web Server or Web API) شخصی خودمان را با استفاده از (C# (ASP.NET بسازیم. توجه داشته باشید که برای هاستِ سرور، حتماً باید هاست ویندوز (Windows-based Hosting) تهیه کنید.
مطالبی که باید برای یادگیری Web API بکاند با C# بلد باشید
اول از همه، چون با C# کار میکنید، باید از Visual Studio شرکت Microsoft استفاده کنید (میتوانید آن را از سایت رسمی Microsoft تهیه کنید.).
بهعلاوه، لازم است که (IIS (Internet Information Services را فعال کنید:
- در ویندوز ۱۰ وارد Control Panel شوید. روی Programs کلید و بخش “Programs and Features” را پیدا کنید. روی “Turn Windows features on or off” کلیک کنید.
- در اینجا، Internet Information Services را پیدا کنید. روی آیکون + روبهروی آن کلیک کنید تا تمام گزینههای ممکنِ زیر آن باز شوند. FTP Server، Web Management Tools و World Wide Web Services را میبینید. حالا Web Management Tools را فعال کنید. روی OK کلیک کنید. Feature (یا Featureهای) انتخابی به ویندوز اضافه میشوند.

پیشنهاد دانشیار آی تی به شما
آموزش ASP.NET Core برای مبتدیها
خواندن مطلب
گام ۱: یک New Project بسازید
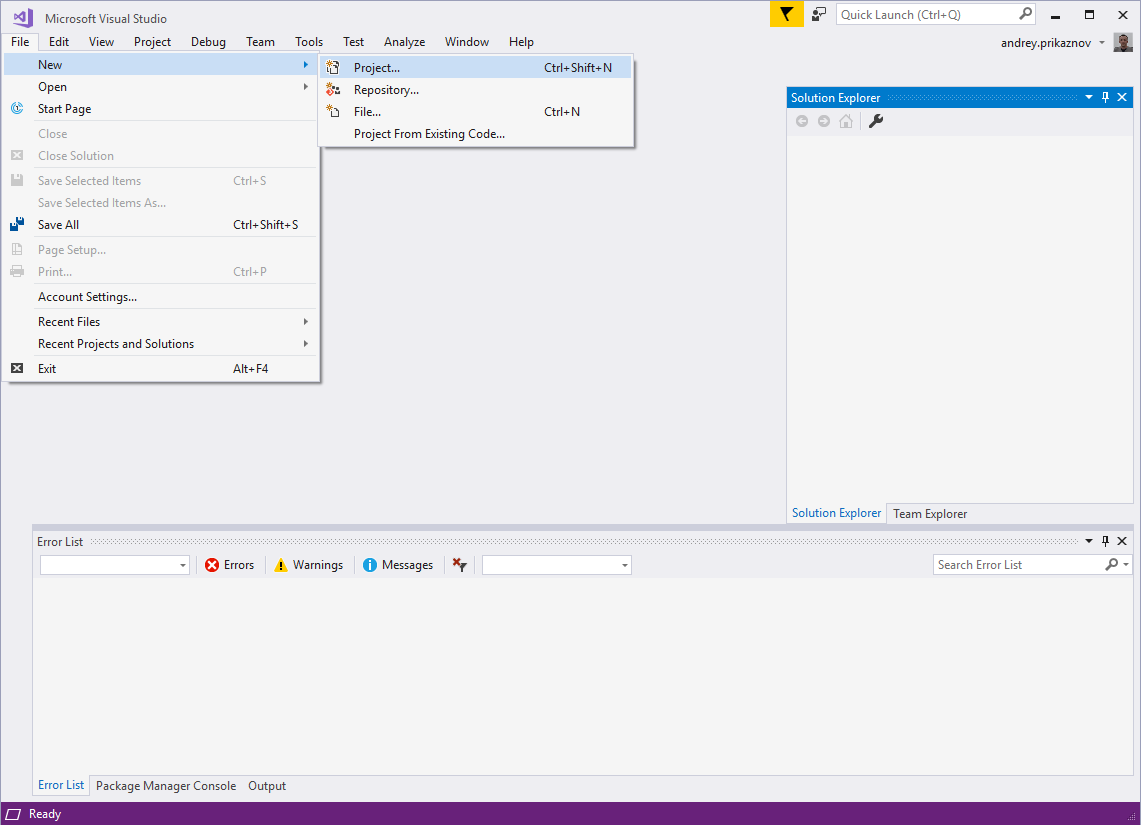
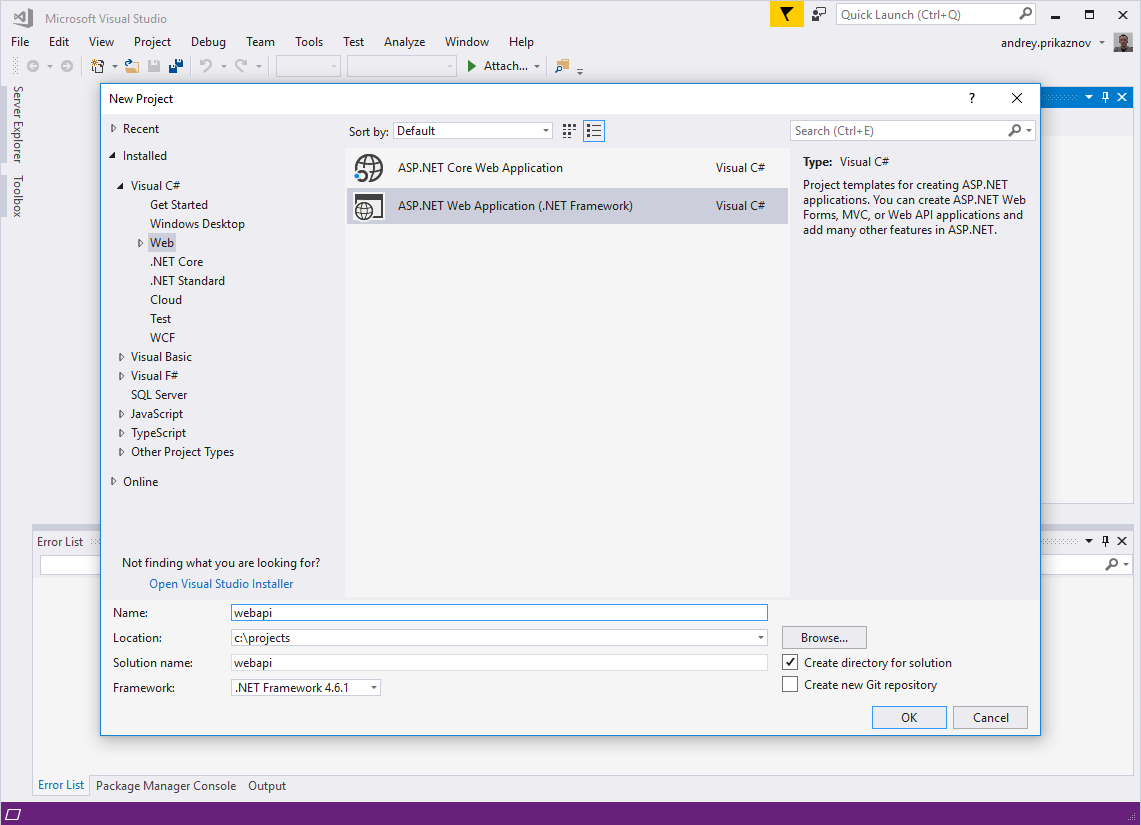
ویژوال استودیو را باز کنید و یک New Project بسازید (File -> New -> Project). “Installed”، سپس Visual C# و بعد از آن Web را انتخاب کنید. در لیست تمپلتهای موجود، ASP.NET Web Application را انتخاب کنید (.NET Framework). نامی برای پروژه (در این آموزش نام “webapi” را انتخاب کردیم) انتخاب و سپس OK کنید.


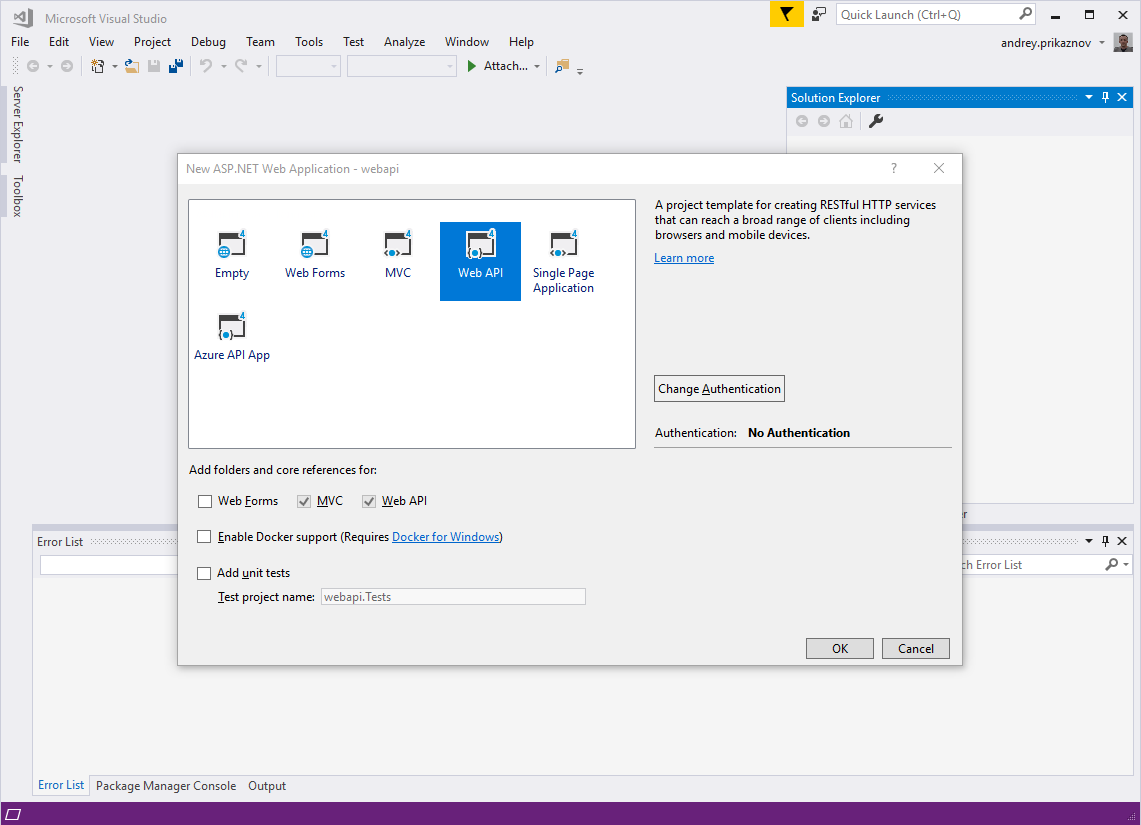
در پنجرهی بعدی، میتوانید هر تمپلت (Template) مناسبی را انتخاب کنید. Web API را انتخاب میکنیم تا همهی فایلهای اولیه و لازم را برای پروژه آماده کند. OK کنید.

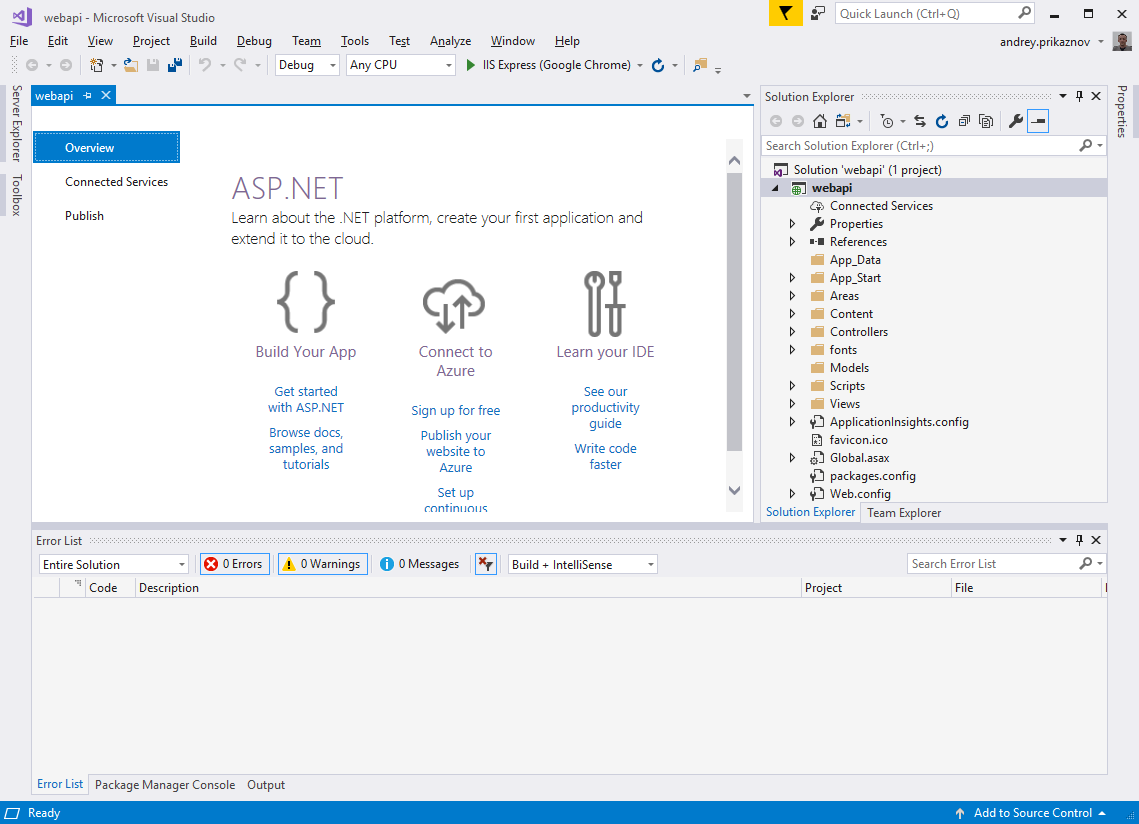
تمام شد. حالا میتوانید در Solution Explorer میان پوشهها و فایلهاس ساختهشده بگردید. فایلهای Config اپلیکیشن، دادههای Help Page، Controllerها، Fontها و فایلهای CSS و JS را میتوانید ببینید.

دورههای مرتبط در دانشیار آی تی
Routing Table
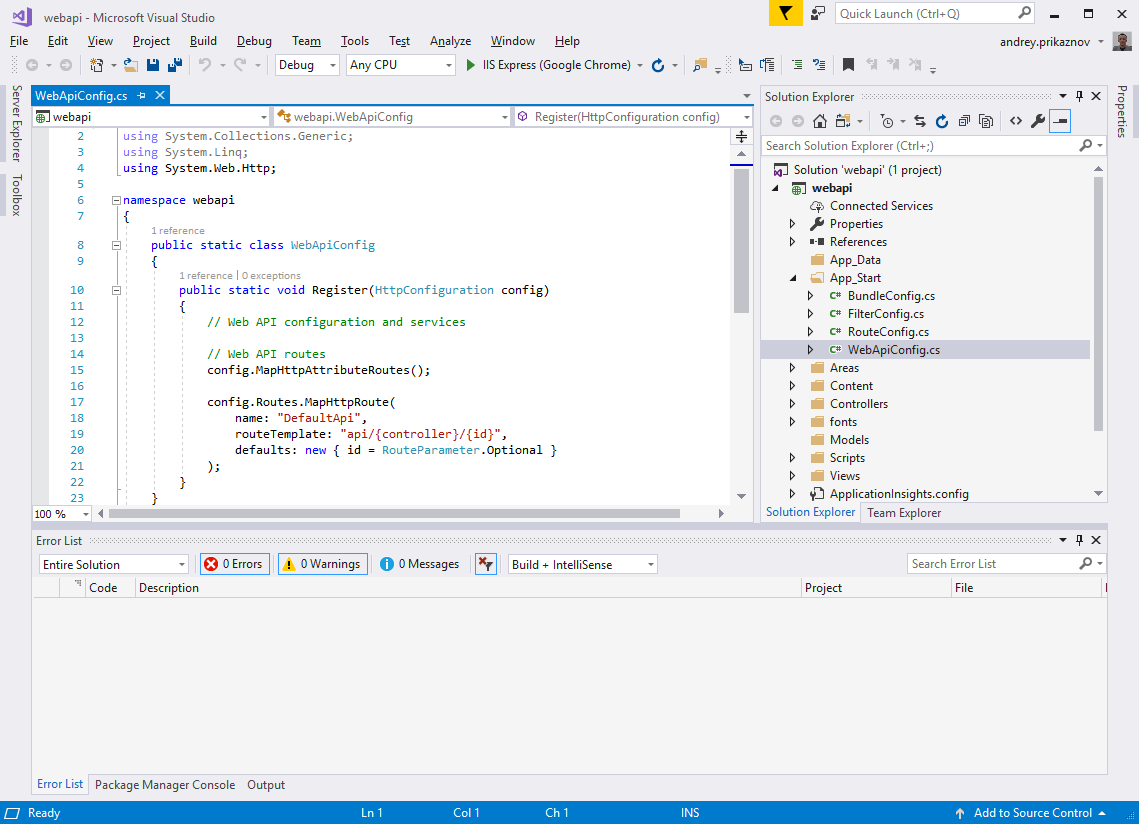
به صورت پیشفرض، سرور از Routing Table موجود در App_Start/WebApiConfig.cs استفاده میکند.

به قسمت “api/{controller}/{id}” توجه کنید. روتینگ API را توضیح میدهد.
در ادامه میخواهیم یک مثال پایه بسازیم. در آموزش Web API بکاند با C# میخواهیم یک API برای کاربران بسازیم که یک موجودیت/شئ کلی در هر سیستمی است.

پیشنهاد دانشیار آی تی به شما
آموزش گام به گام سی شارپ C#
خواندن مطلب
اضافه کردن یک User Model
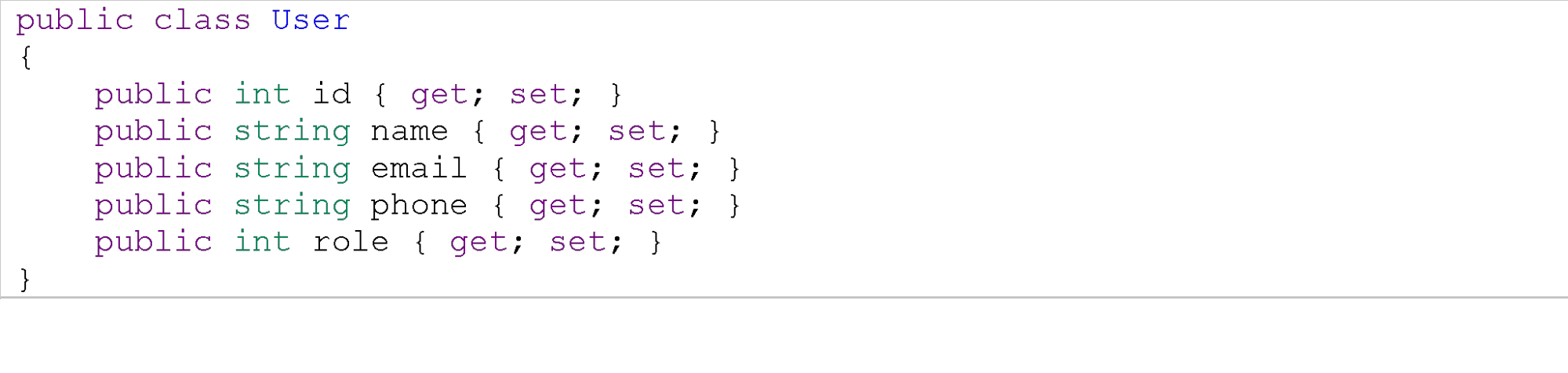
مدل (Model) نمایانگر یک کاربر است. فیلدهای مختلفی را مثل ID، نام (Name)، ایمیل (Email)، شماره تلفن (Phone) و نقش (Role) برای هر کاربر درنظر میگیریم.
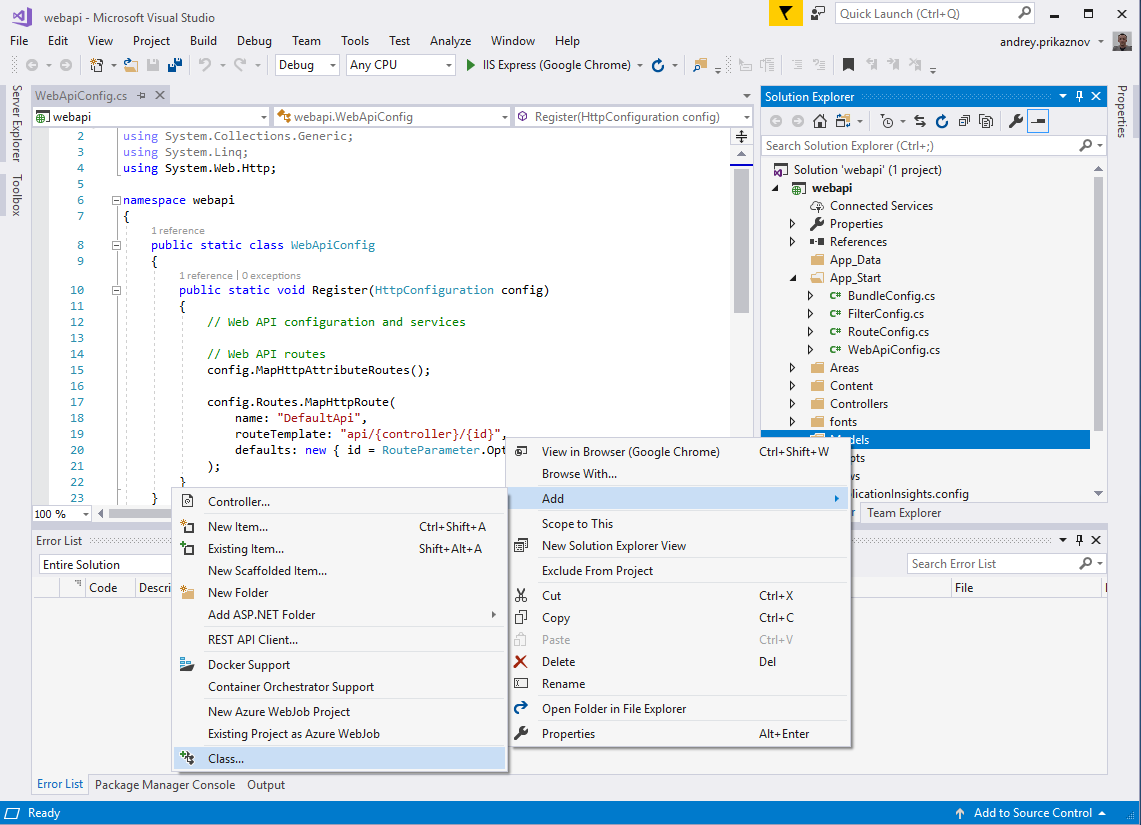
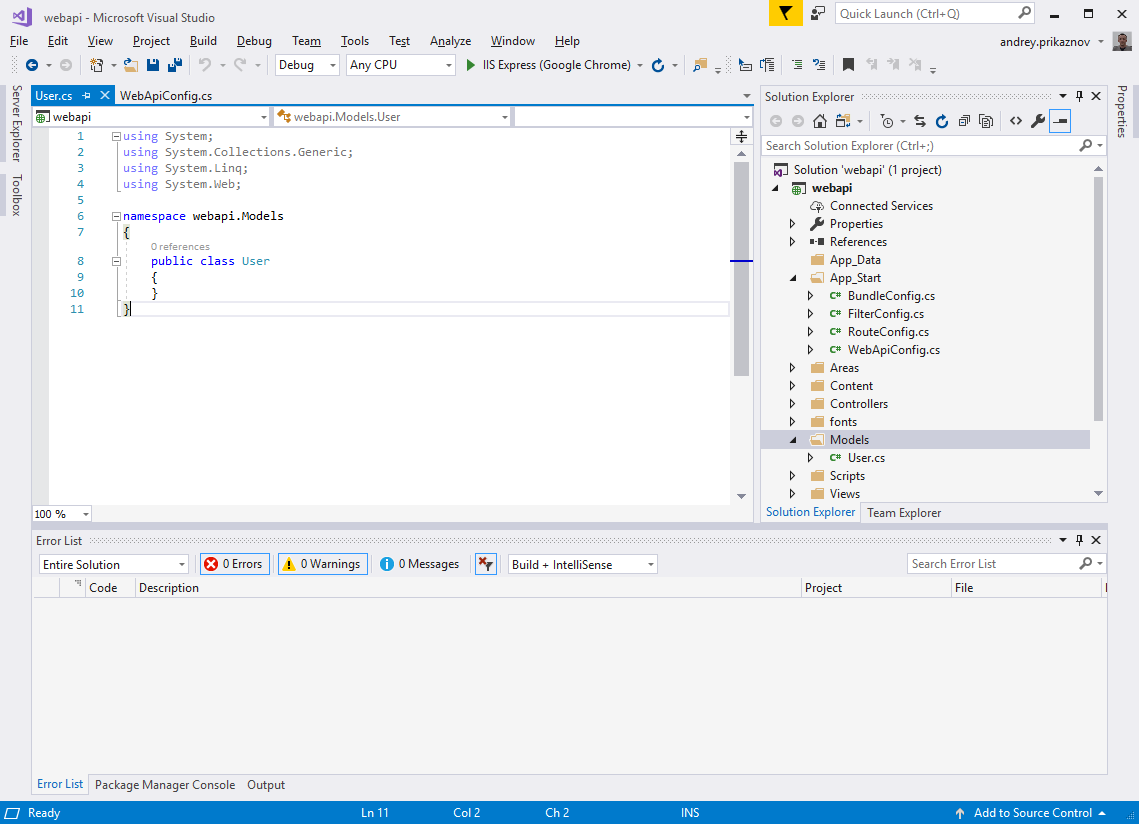
در Solution Explorer، روی پوشهی Models راست کلیک کنید، Add و بعد از آن Class را انتخاب کنید. بعد به کلاس نام User را بدهید. کلاس Model آماده شد.


حالا همهی فیلدهایی را، که عنوان کردیم، به آن اضافه میکنیم:

دورههای مرتبط در دانشیار آی تی
اضافه کردن یک User Controller
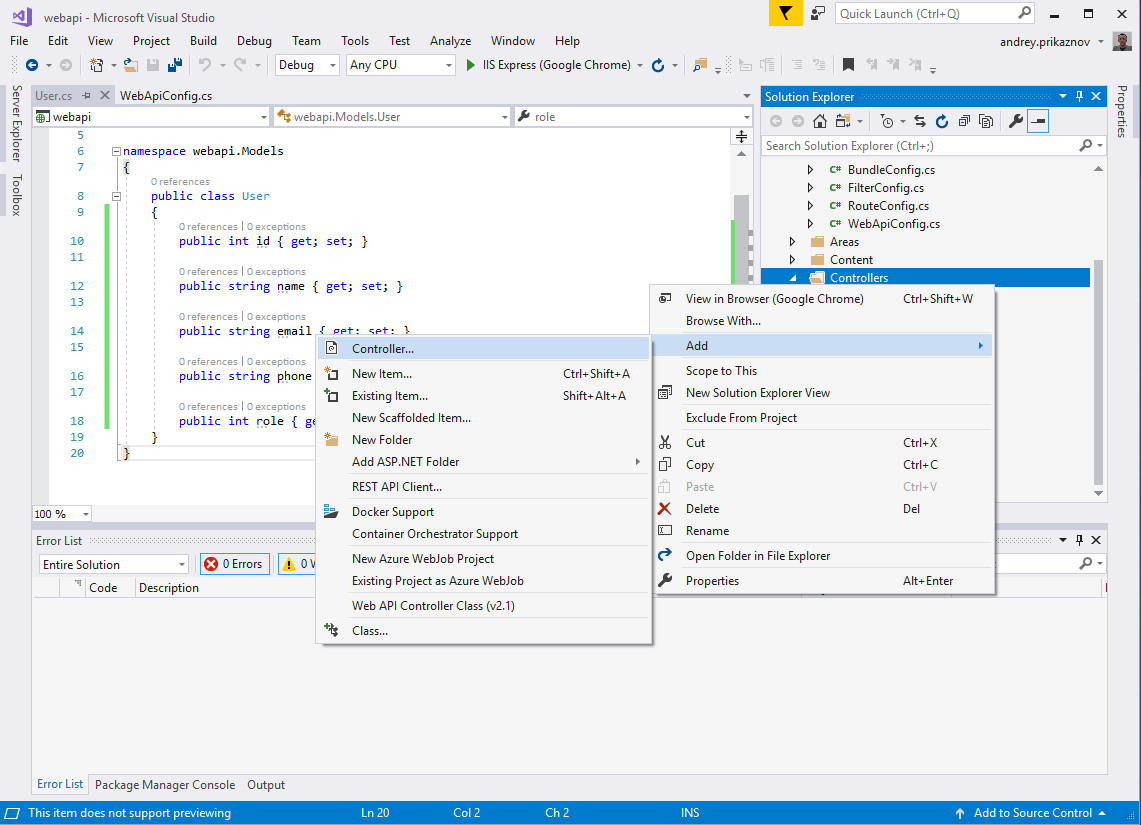
Controller در یک Web API شئای است که همهی درخواستهای HTTP را مدیریت میکند. در Solution Explorer، روی Controllers راست کلیک کنید. Add و بعد از آن Controller را انتخاب کنید.


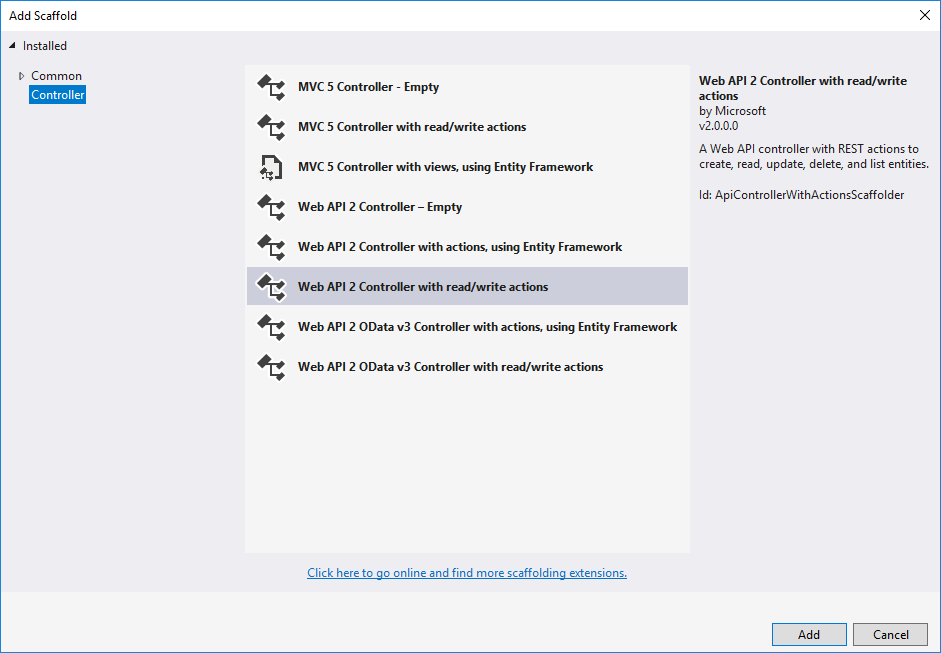
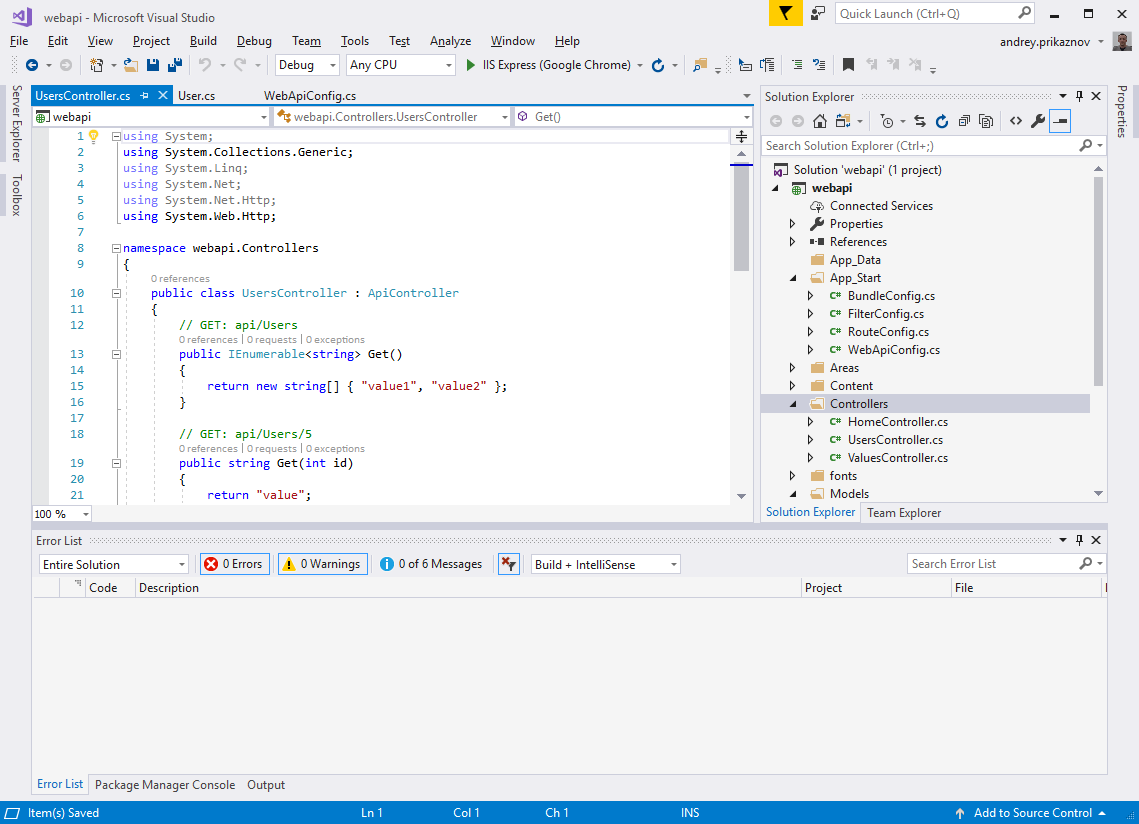
در پنجرهی موجود، Web API 2 Controller with read/write actions را انتخاب کنید. نام UsersController را برای Controller بگذارید. برنامه، Controller شما را با عملیاتهای CRUD مناسب آماده میکند.

یک مثال ساده را با لیستی از کاربران غیرواقعی در زیر میبینید.
public class UsersController : ApiController
{
private User[] users = new User[]
{
new User { id = 1, name = "Haleemah Redfern", email = "[email protected]", phone = "01111111", role = 1},
new User { id = 2, name = "Aya Bostock", email = "[email protected]", phone = "01111111", role = 1},
new User { id = 3, name = "Sohail Perez", email = "[email protected]", phone = "01111111", role = 1},
new User { id = 4, name = "Merryn Peck", email = "[email protected]", phone = "01111111", role = 2},
new User { id = 5, name = "Cairon Reynolds", email = "[email protected]", phone = "01111111", role = 3}
};
// GET: api/Users
[ResponseType(typeof(IEnumerable))]
public IEnumerable Get()
{
return users;
}
// GET: api/Users/5
public IHttpActionResult Get(int id)
{
var product = users.FirstOrDefault((p) => p.id == id);
if (product == null)
{
return NotFound();
}
return Ok(product);
}
...
گام ۲: Deployment
حالا میتوانید Solution خود را بیلد (Build) کنید (Ctrl+Shift+B در ویژوال استودیو). وقتی Build با موفقیت به پایان رسید، برنامه را اجرا (Run) کنید. کلید F5 را بزنید و برنامه به صورت خودکار در مرورگرتان در یک پورت (Port) موجود در localhost باز میشود (به عنوان مثال http://localhost:61024/). به احتمال زیاد، دلتان نمیخواهد که آن را به صورت Running در ویژوال استودیو نگه دارید، پس بهتر است آن را به صورت یک Service داشته باشید.
در این شرایط، میتوانیم آن را با استفاده از IIS (Internet Information Services) به یک سرور اختصاصی محلی Deploy کنیم.
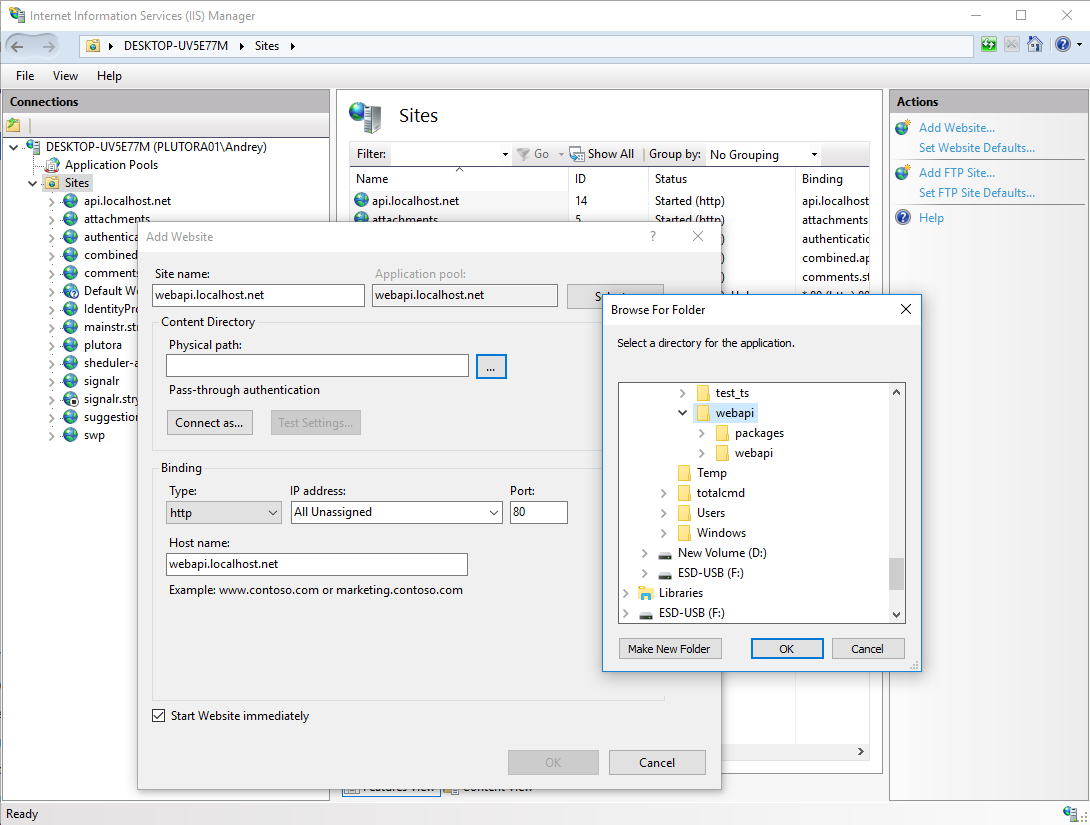
اول، IIS را باز کنید. در سمت چپ و زیر Sites، یک New Website بسازید (از طریق پنل سمت راست یا روی Sites راست کلیک کنید). اطلاعات زیر را وارد کنید:
Site name: “webapi.localhost.net”
Physical path: “C:projectswebapi” (محل ذخیرهی Solution)
Binding: http یا https
Host name: “webapi.localhost.net.”
OK کنید.

IIS باید سرویس Web API را روی webapi.localhost.net اجرا کند.

پیشنهاد دانشیار آی تی به شما
آموزش صفر تا صد دیزاین پترن (Design Pattern) در جاوا
خواندن مطلب
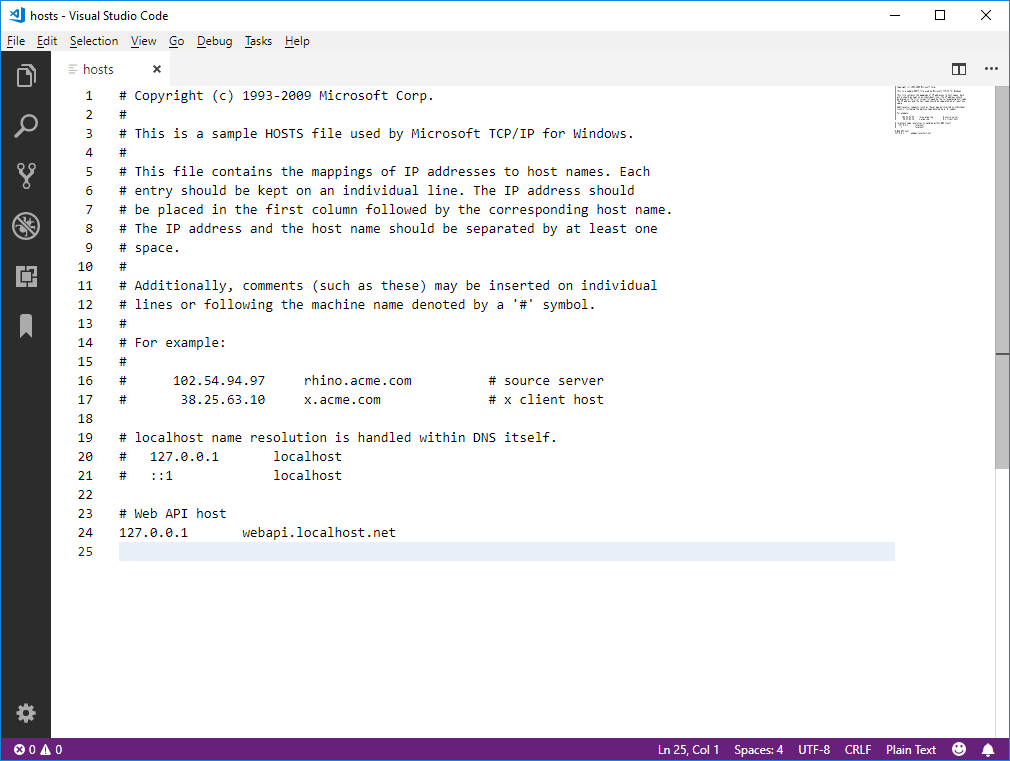
اگر آدرس webapi.localhost.net را در مرورگرتان باز کنید، نتایجی را، که ساختهایم، نمایش نمیدهد. دلیل آن این است که مرورگر این آدرس (webapi.localhost.net) را به عنوان یک دامین سراسری (Global Domain) درنظر میگیرد. برای اینکه بتوانیم نام این دامین را با سرور محلی Map کنیم، باید فایل Hosts محلی را تغییر دهیم. در ویندوز (۱۰) فایلهای Host در پوشهی C:Windowssystem32driversetc قرار دارند. این فایل پسوندی ندارد و یک فایل “host’s” است.
این فایل را در مکانی دیگر کپی و آن را با استفاده از یک ویرایشگر متن باز کنید.

کد زیر را به انتهای فایل اضافه کنید:
# Web API host ۱۲۷٫۰٫۰٫۱ webapi.localhost.net
حالا فایل تغییر یافته را به پوشهی C:Windowssystem32driversetc برگردانید. چون این پوشه به صورت پیشفرض در ویندوز Protected است، یک پیغام خطای Access Denied دریافت میکنید. به همین دلیل باید فایل را “As Administrator” کپی کنید.
بعد از اینکه فایل را کپی کردید، webapi.localhost.net باید از localhost شما فایل را بخواند (C:projectswebapi).
تست API
حالا زمان آن رسیده که متدهای APIای را، که برای وب سرورمان ساختهایم، تست کنیم: api/users and api/users/{id}.
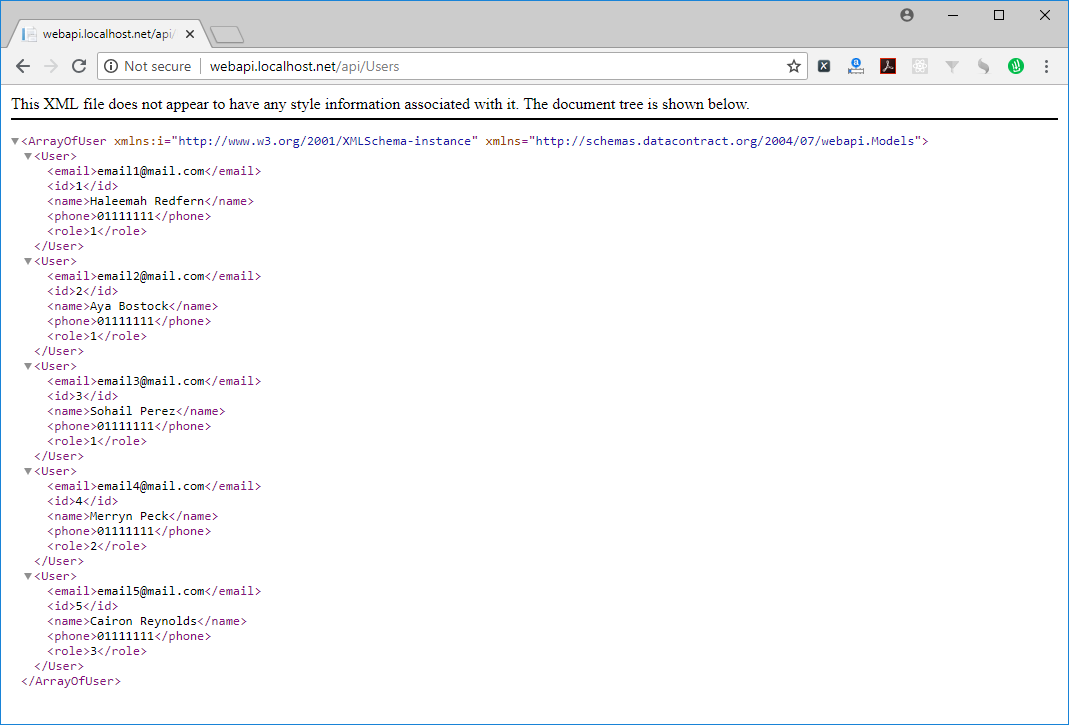
در مرورگر http://webapi.localhost.net/api/users را باز کنید. باید خروجی زیر را ببینید.

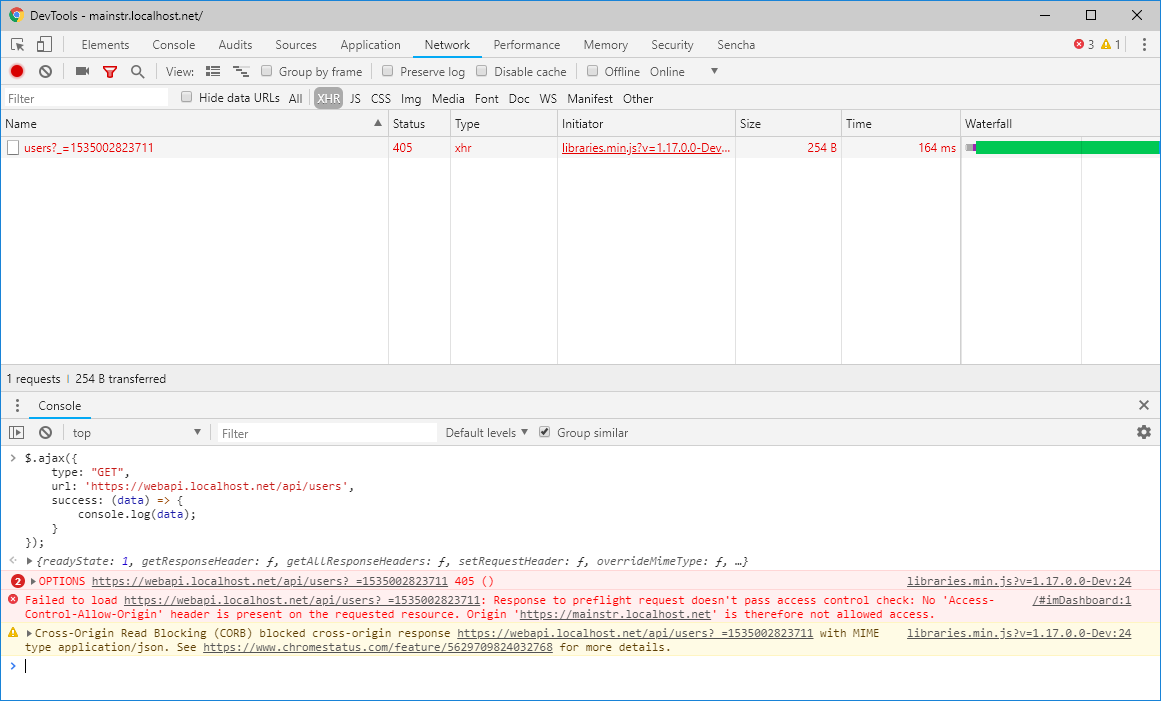
چون یک External API ساختیم که بتوانیم از بیرون IDE به آن دسترسی داشته باشیم، لازم است که API را از صفحهای دیگر تست کنیم. آسانترین روشِ انجامِ این کار استفاده از تولبار Development است (که در بسیاری از مرورگرهای مدرن موجود است). معمولاً با زدن F12 فعال میشود. به تب “Console” بروید. در زیر دو مثال کوچک آماده کردهایم که از آنها میتوانید برای تست API استفاده کنید.
اگر از jQuery استفاده میکنید، کد زیر برایتان مناسب است:
$.ajax({
type: "GET",
url: 'http://webapi.localhost.net/api/users',
success: (data) => {
console.log(data);
}
});
اگر از جاوا اسکریپت نیتو (Native JavaScript) استفاده میکنید، کد زیر برایتان مناسب است:
var xhr = new XMLHttpRequest();
xhr.open('GET', 'https://webapi.localhost.net/api/users');
xhr.onload = function() {
console.log(xhr.response);
};
xhr.send();
احتمالاً پیغام خطای زیر را دریافت خواهید کرد:

The response to the preflight request doesn’t pass an access control check: No ‘Access-Control-Allow-Origin’ header is present on the requested resource

پیشنهاد دانشیار آی تی به شما
چگونه یادگیری جاوا اسکریپت را شروع کنیم؟
خواندن مطلب
چون بیشتر صفحات وب میتوانند از شئ XMLHttpRequest برای ارسال (دریافت) اطلاعات به (از) سرورهای ریموت استفاده کنند، اما براساس سیاست Origin محدود میشوند. Extensionها خیلی محدود نمیشوند. اگر یک Extension ابتدا مجوزهای Cross-origin را درخواست کند، میتواند از خارج از Origin خود با ریموت سرورها ارتباط برقرار کند.
Cross-Origin Resource Sharing (CORS) مکانیزمی است که از HTML Headerهای اضافی استفاده میکند تا به مرورگر بگوید که یک اپلیکیشن وب، که در این Origin (دامین) اجرا میشود، مجوزهای دسترسی به این منابع را در سرورِ یک Origin دیگر دارد.
(Cross-Origin Resource Sharing (CORS را تنظیم کنید
برای حل این مسئله، باید CORS را در Solution فعال کنیم. در ویژوال استودیو، Package Manage Console را باز کنید (میتوانید آن را در پایین صفحه، بین Error List و Output پیدا کنید). کد زیر را اجرا کنید:
Install-Package Microsoft.AspNet.WebApi.Cors
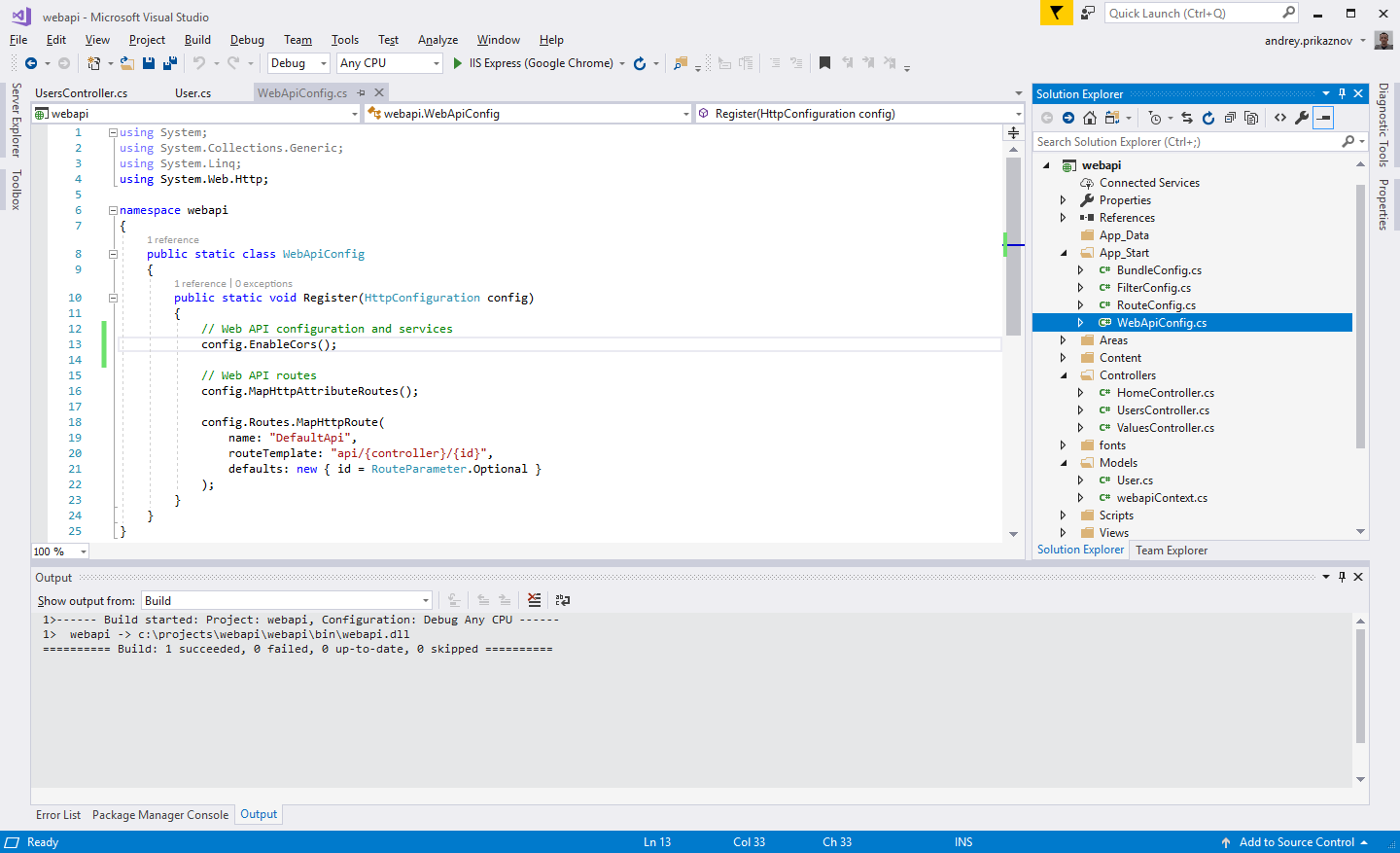
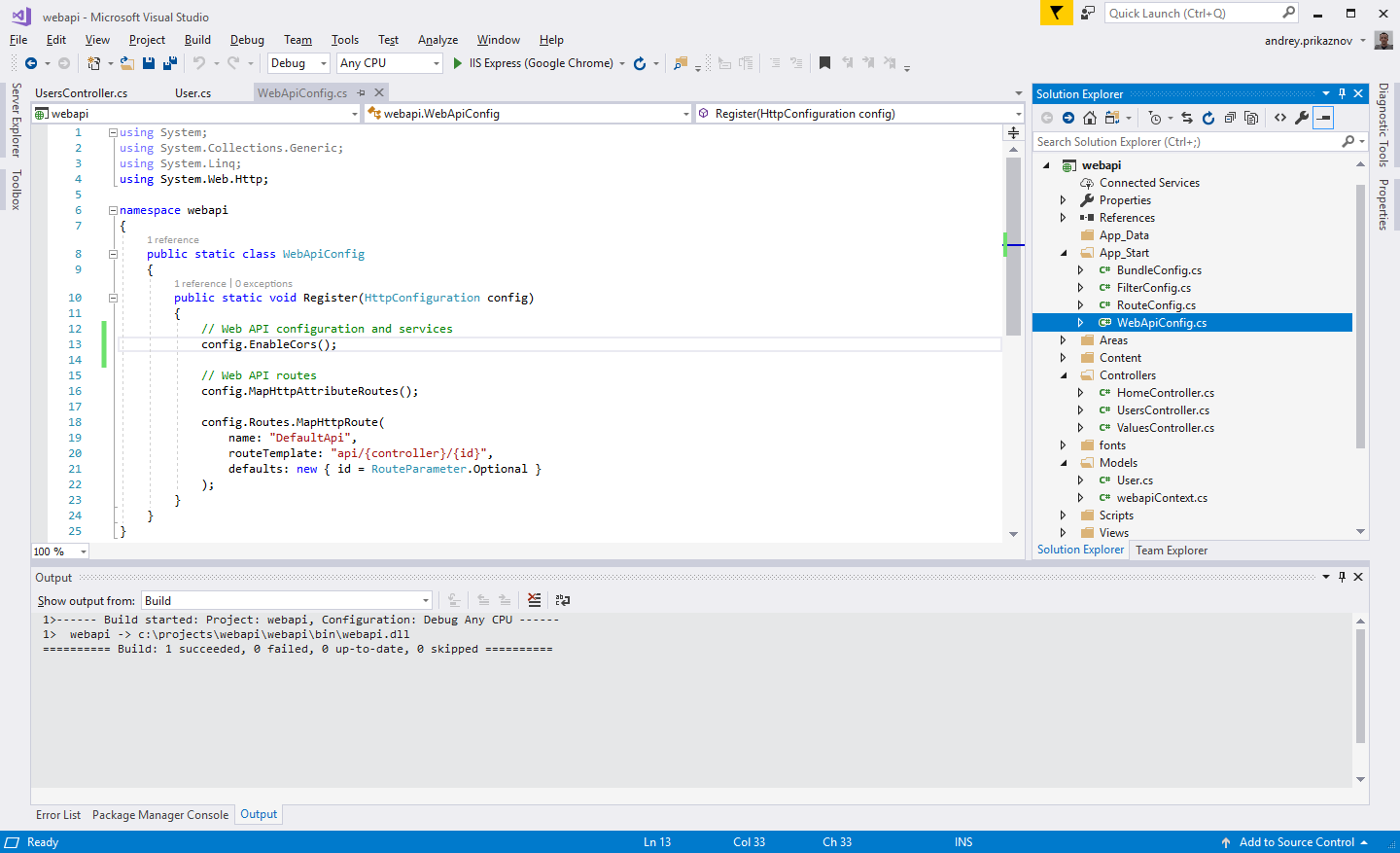
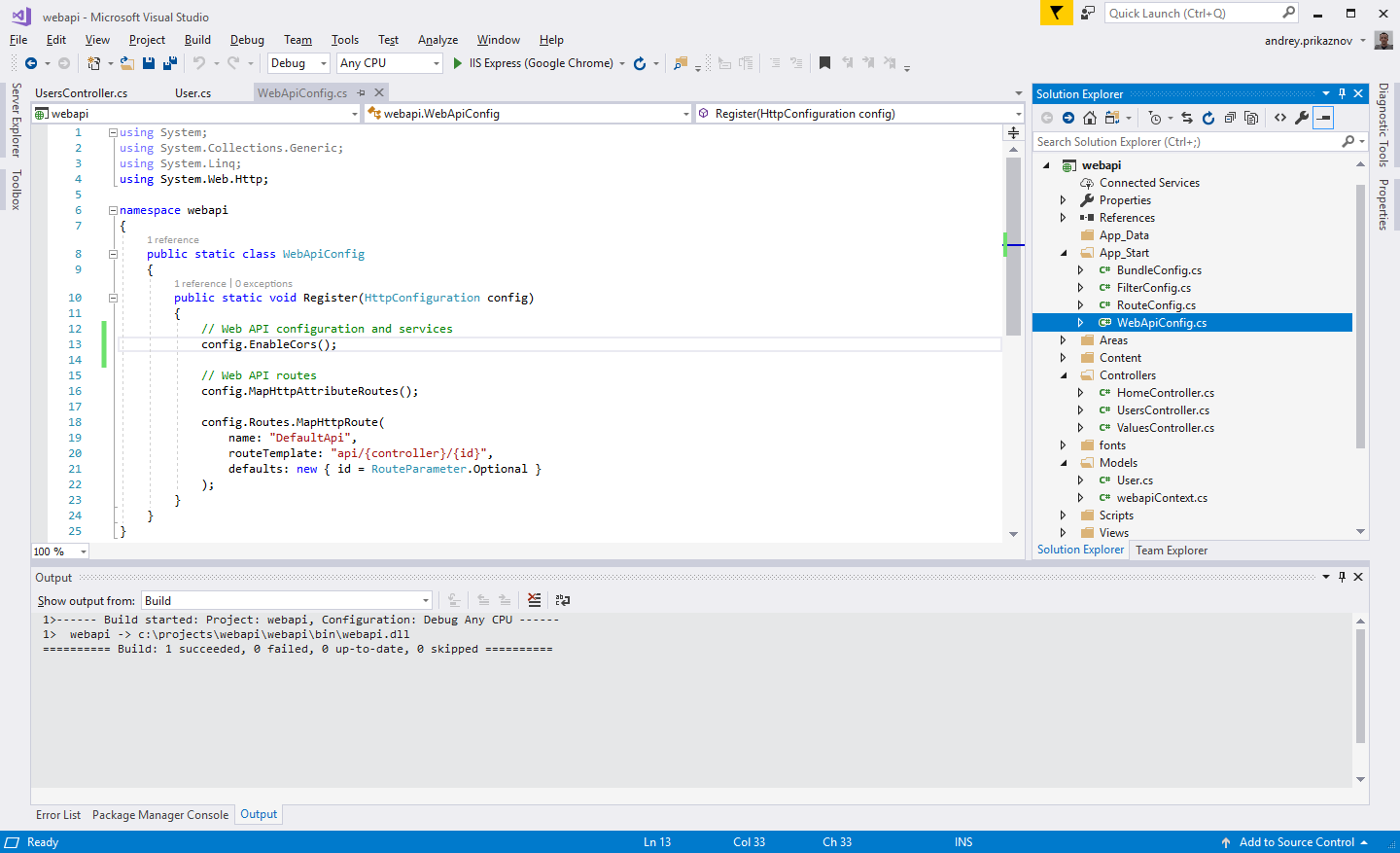
این کد WebApi.Cors reference را نصب میکند. بعد فایل “App_StartWebApiConfig.cs” را باز کنید. قبل از کد:
config.MapHttpAttributeRoutes();
کد زیر را اضافه کنید:
config.EnableCors();

بعد به سراغ UsersController.cs بروید و کد زیر را قبل از تعریف کلاس اضافه کنید.

در نهایت، پروژه را Rebuild کنید. حالا APIها را دوباره تست کنید. اینبار باید به درستی کار کنند.

امیدواریم از آموزش Web API بک اند با C# لذت برده باشید و برایتان مفید بوده باشد.
دورههای مرتبط در دانشیار آی تی





