
در این مطلب به آموزش Adobe XD 2019 به صورت پروژه محوره و همراه با ویدیو آموزشی رایگان از سطح مقدماتی تا پیشرفته میپردازیم.
از لحاظ تاریخی، نرم افزار Adobe Creative Cloud نتوانسته ابزاری را برای طراحان فراهم کند تا به سرعت و به طور کارآمد طراحیهای اولیه را انجام داده یا قبل از طراحی نهایی UI (رابط کاربری) فیدبکهایی از طرف همکاران دریافت کنند.
اخیرا (Adobe Experience Design CC (Adobe XD توانسته این جای خالی را پر کند. این اپلیکیشن که در ابتدا با عنوان “Project Comet” (پروژهی ادامهدار) در زمان Adobe Max 2015 معرفی شد اکنون با نسخهی بتا از Adobe Creative Cloud قابل دانلود است. این برنامه یک اپلیکیشن دسکتاپ است که این امکان را برای طراحان فراهم میکند تا رابط کاربری را برای صفحات وب، موبایلها و تبلتها طراحی کنند. در این مقاله قصد داریم تا نگاهی مختصر به قابلیتهای این برنامه بیندازیم.
آشنایی با Adobe XD
Adobe XD از رابطی بسیار ساده و در عین حال کارآمد استفاده میکند، ویژگیای که در اپلیکیشن همتای آن در پکیج Creative Cloud نیز قابل مشاهده است. این اپلیکیشن ابزارهایی را برای طراحی اولیهی بسیاری از پلتفرمها نظیر وب، موبایل، تبلت و غیره فراهم میآورد.
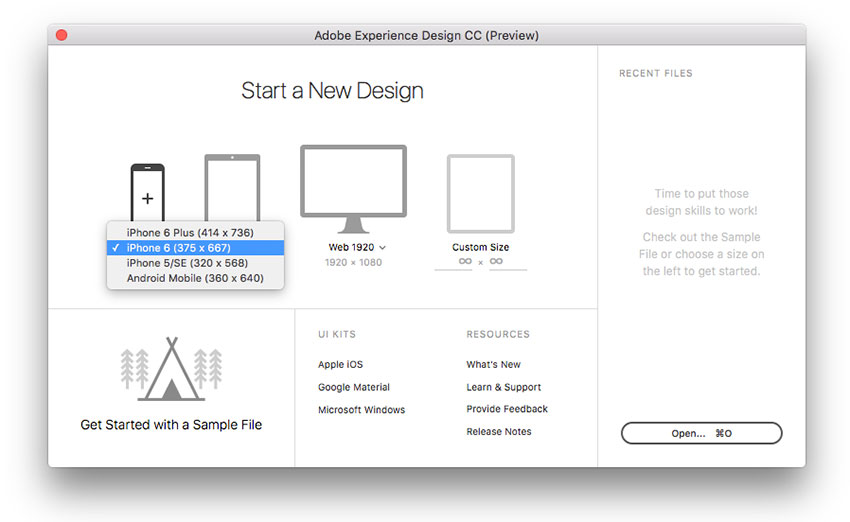
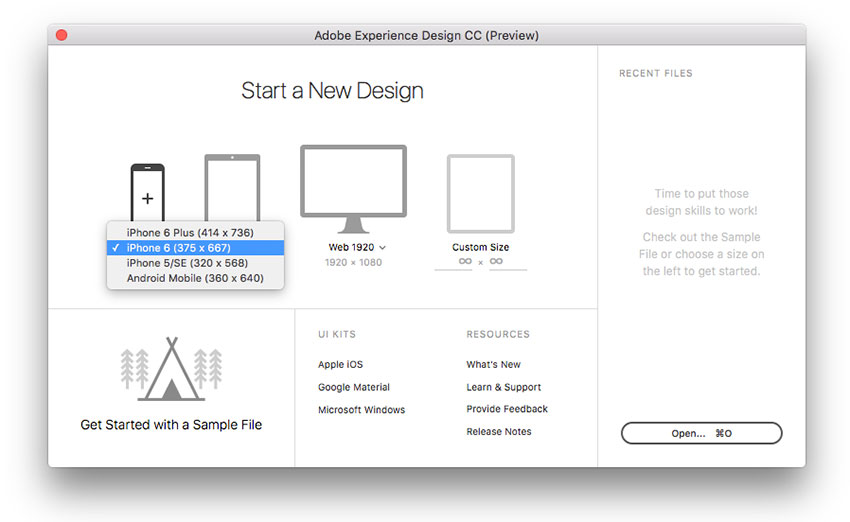
هنگام شروع کار با اپلیکیشن، صفحهی welcome screen (صفحهی آغازین) قالبهای متنوعی با اندازهی استاندارد صفحه به شما ارائه میکند، همچنین میتوانید اندازهی دلخواه خود را نیز به آنها اضافه کنید. علاوه بر این، در این صفحه به چند گزینه دسترسی خواهید داشت که میتوانند نقطهی شروعی برای کسب اطلاعات بیشتر دربارهی اپلیکیشن، المانهای طراحی رابط کاربری (UI) در دستگاههای الکترونیکی نظیر iOS و اندروید و دسترسی به منابع آنلاین مانند خودآموزها و … باشند.
در صورتی که درباره طراحی UI اطلاعات ندارید:
به شما پیشنهاد میکنیم دوره جامع آموزش طراحی کاربری (UI) را مشاهده نمایید.

فضای کار Adobe XD از دو بخش تشکیل شده است؛ Design و Prototype که از سمت راست و بالای اپلیکیشن قابل دسترسی هستند.
در حالت نمایش Design، طراحان میتوانند از ابزارها و ویژگیهای مختلفی برای ایجاد المانهای طرح استفاده کنند، آرتبوردها (artboard) را برای نمایش چندین صفحه طراحی اضافه کرده و منابع را از دیگر اپلیکیشنها مانند Adobe Illustrator و Adobe Photoshop وارد کنند.
نکته: طراحان میتوانند المانهای طرح را مستقیما از این اپلیکیشنها کپی کرده و آنها را در آرتبورد انتخاب شده به عنوان تصاویر وکتوری یا بُرداری پیست کنند. از طریق این ویژگی با تغییر رنگ یا حتی تغییر نقاط میتوان طرح وارد شده را تغییر داد.
دومین حالت نمایش در Adobe XD حالت Prototype است که به طراحان اجازه میدهد تا میان آرتبوردها (صفحات) لینک ایجاد کرده و روابط میان آنها را بر اساس تاثیری که بر روی یکدیگر دارند تعریف کنند. زمانی که پروژه به اتمام میرسد، طراحان میتوانند با کلیک کردن بر روی آیکون preview در سمت بالا و راست صفحه آن را ببینند یا طرح را از طریق یک لینک اینترنتی با اعضای تیم به اشتراک بگذارند. همچنین طراحان میتوانند صفحات مختلف را در فرمتهای بیتمپ (bitmap) یا برداری (vector) ذخیره کنند.

پیشنهاد دانشیار آی تی به شما
UI چیست؟ راهنمای جامع برای آموزش و یادگیری طراحی UI
خواندن مطلب
راهنمای کار با Adobe XD
پس از بررسی ساختار اولیهی رابط کاربری در Adobe XD ، مثال زیر در یک فرآیند گام به گام روش ایجاد اولین پروتوتایپ رابط کاربری در Adobe XD را به شما نشان خواهد داد.
ما قصد داریم این طرح را در اندازهی صفحهی آیفون ۶ ایجاد کنیم. میتوانید تصاویر زیر را مستقیما از سایت Pixapay دانلود کنید.
- نیلوفر آبی
- گل
- گنجشک
- میمون
اولین قسمت این آموزش Adobe XD به ایجاد یک طرح در حالت نمایش Design در Adobe XD میپردازد.
دورههای مرتبط در دانشیار آی تی
-
ساختن پروژه پروتوتایپ
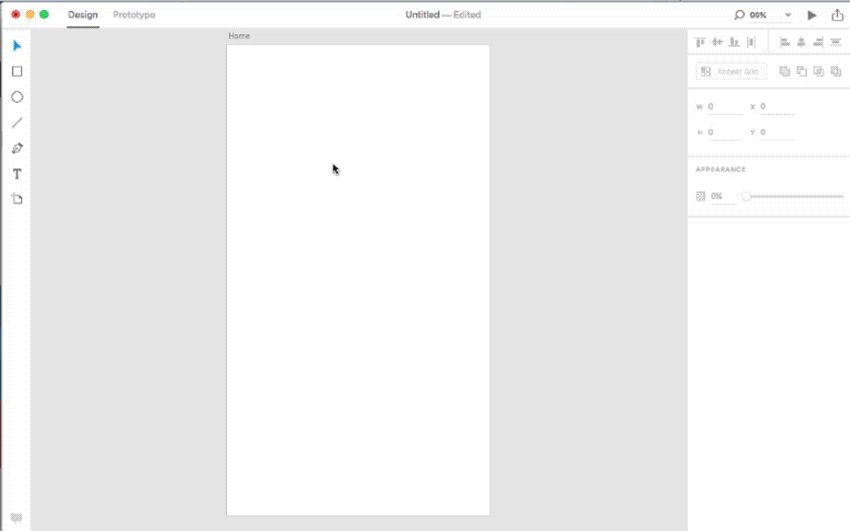
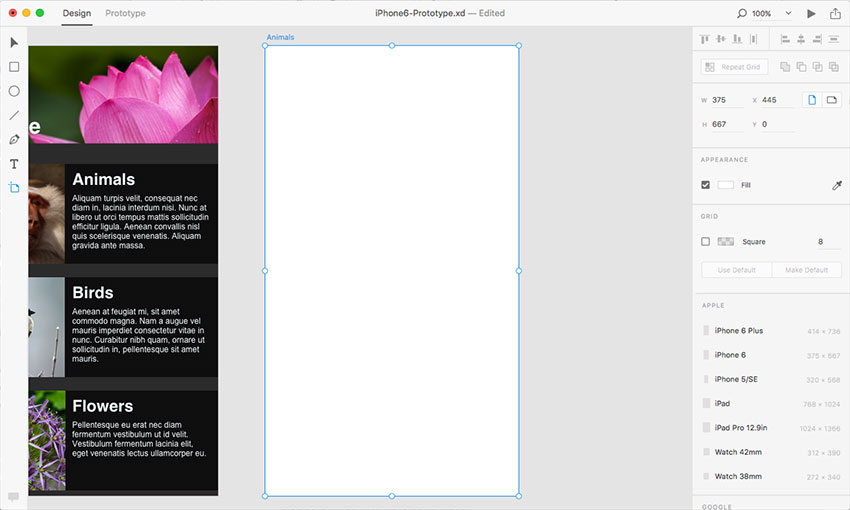
پس از باز کردن Adobe XD، صفحهی Welcome ظاهر شده و شما میتوانید نوع پروژه را انتخاب کنید. (iPhpne 6 (375×۶۶۷px را انتخاب کنید. سپس بر روی آیکون iphone کلیک کنید تا پروژه ایجاد شود. از طریق Apple iOS میتوانید به المانهای رابط کاربری آیفون که در پروتوتایپ قابل استفاده هستند دسترسی پیدا کنید. پس از ساختن آرتبورد، بر روی نام آرتبورد دابل کلیک کرده و آن را به “Home” تغییر دهید.

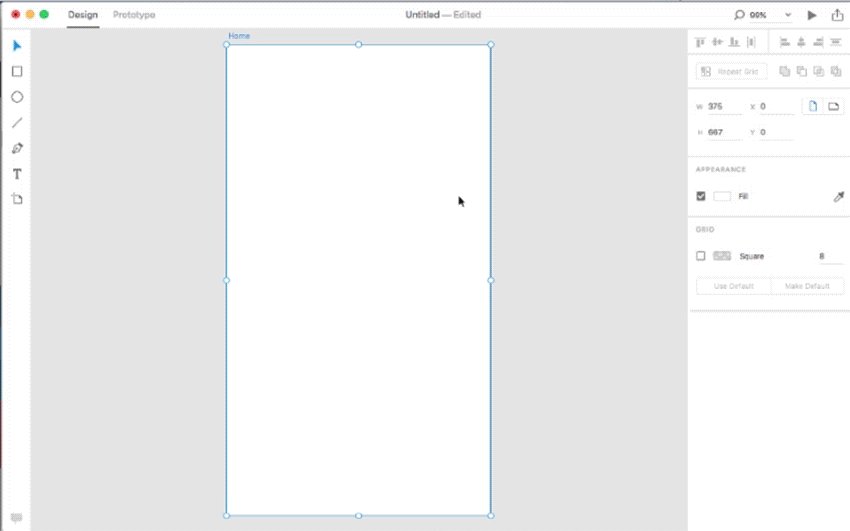
۲٫ ایجاد بکگراند پروتوتایپ
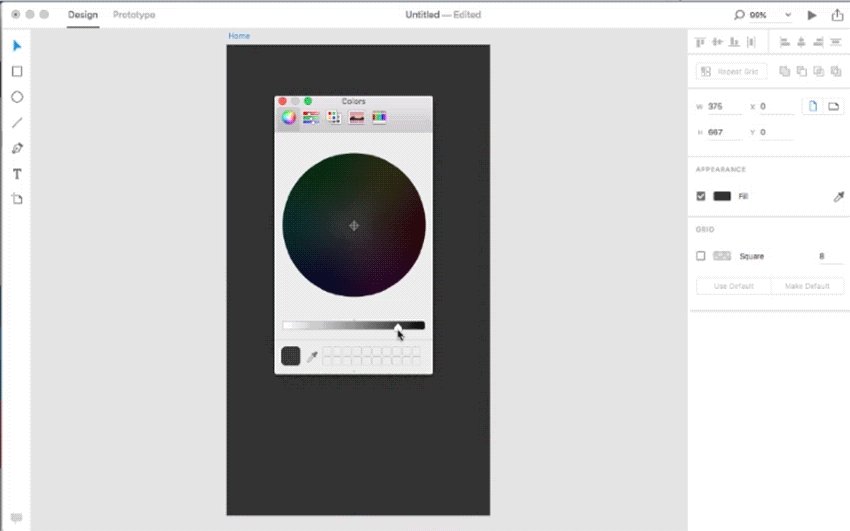
بر روی آرتبورد کلیک کنید تا خصوصیات آن در پنل Properties واقع در سمت راست اپلیکیشن نشان داده شود، سپس بر روی رنگ Fill کلیک کنید تا پنجرهی Colors باز شود. رنگ را بر روی خاکستری تیره تنظیم کنید و پنجره را ببندید.

۳٫ تنظیم هدر صفحه
در مرحلهی بعد به مسیر File > Import بروید. در مرورگر فایل، به تصویر هدر رفته و بر روی Import کلیک کنید.
از کادرهای کنترل اطراف تصویر برای تغییر اندازهی آن استفاده کنید تا کاملا هماندازهی هدر صفحه شود. همچنین میتوانید با دابل کلیک تصویر را برش دهید.
ابزار Tool را از پنل Tools انتخاب کنید، جایی در ناحیهی هدر کلیک کرده و “Nature” را تایپ کنید. بر روی متن دو بار کلیک کرده و از پنل Properties در سمت راست “Helvetica” را انتخاب کنید، ضخامت (weight) را بر روی “bold” و سایز را بر روی ۳۲ تنظیم کنید. بر روی رنگ Fill دوبار کلیک کرده و آن را بر روی “dark gray” تنظیم کنید.

پیشنهاد دانشیار آی تی به شما
آموزش صفر تا صد دیزاین پترن (Design Pattern) در جاوا
خواندن مطلب
۴٫ ایجاد پسزمینه برای متن
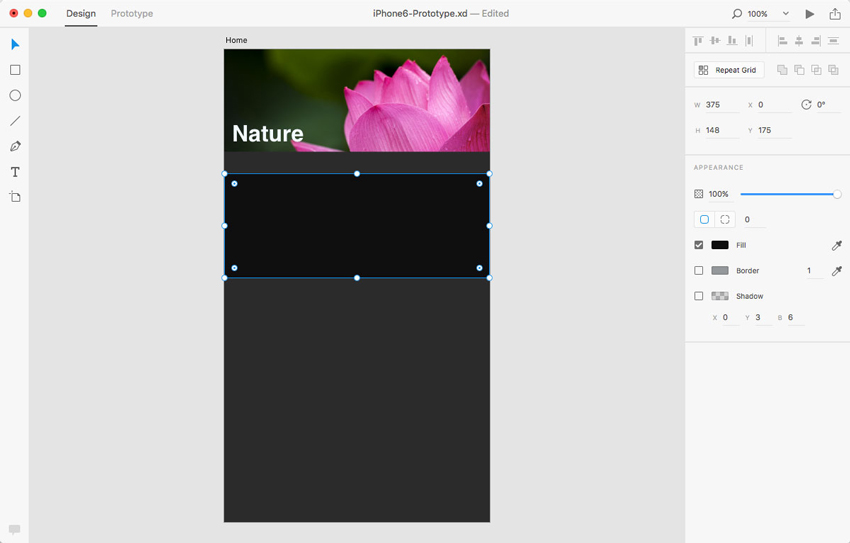
ابزار Rectangle را از پنل Tools در سمت راست انتخاب کرده، سپس یک مستطیل در زیر هدر بکشید. از پنل Properties در سمت راست، رنگ Fill را بر روی خاکستری تیره تنظیم کنید و تیک گزینهی Border را بردارید تا خط دور کادر حذف شود.

۵٫ افزودن محتوا
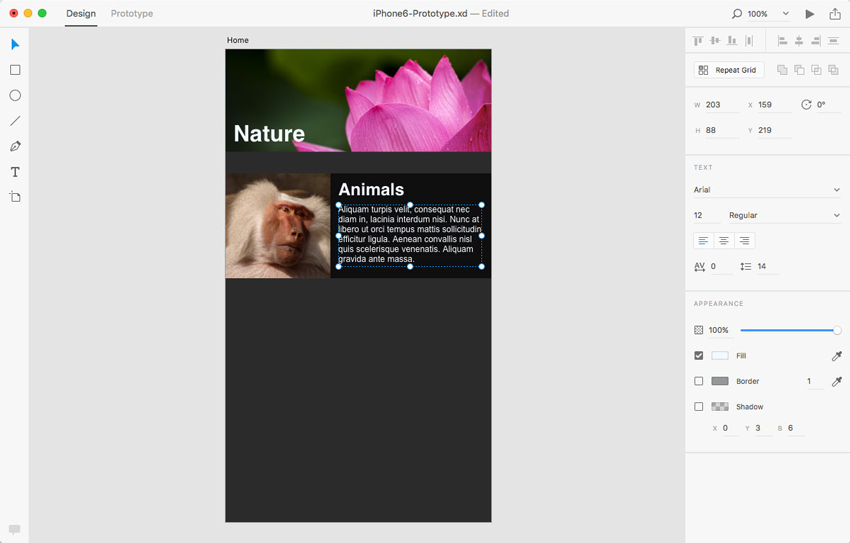
تصویری که میخواهید به عنوان تصویر کوچک در کنار متن نمایش داده شود را وارد کرده و متن موردنظر خود را همانطور که در مرحلهی سوم نشان داده شد اضافه کنید.
محل قرار گرفتن تصویر را به گونهای تنظیم کنید که در محدودهی متن باشد و در سمت راست آن متن را وارد کنید. این مراحل در عکس زیر نشان داده شده است.
برای بریدن تصویر، بر روی آن دوبار کلیک کرده و از چهار گوشهی تصویر برای برش استفاده کنید.

۶٫ ایجاد شبکهای از محتوا
یکی از ابزارهای بسیار مفید در Adobe XD امکان تولید شبکهای از محتوای موجود بدون کپی کردن دستی آن است. کلید Shift را از روی صفحهکلید فشار داده و تصویر، پسزمینهی محتوا و متنی که در مرحله قبل وارد شد را انتخاب کنید. سپس بر روی Repeat Grid در پنل Properties کلیک کنید. با انجام این کار محتوایی که قبلا ایجاد شده به درون یکی از خانههای شبکه منتقل میشود.
آیکون سبز رنگ در سمت پایین را بکشید تا شبکهای عمودی از محتوا ساخته شود. سپس میتوانید بر روی محتوای تکرارشده دو بار کلیک و آن را اصلاح کنید. در نهایت، محتوا را انتخاب کرده و بر روی Ungroup Grid کلیک کنید تا پیوند میان آنها از بین برود.
دورههای مرتبط در دانشیار آی تی
۷٫ ساختن صفحهی (آرتبورد) جدید
برای ساختن یک صفحهی طراحی جدید، بر روی ابزار Artboard از پنل Tools در سمت چپ کلیک کنید. سپس قالب iPhone 6 را از سمت راست انتخاب کنید تا صفحه جدیدی ایجاد شود.

۸٫ ساختن صفحات بیشتر
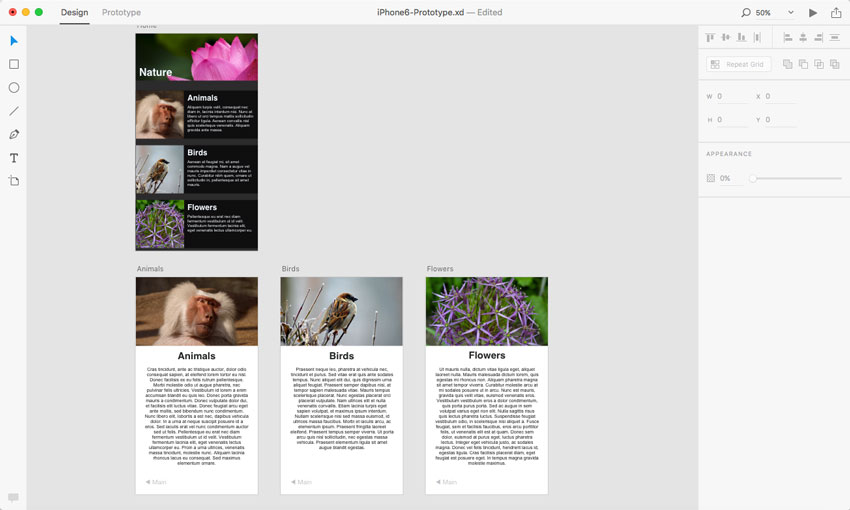
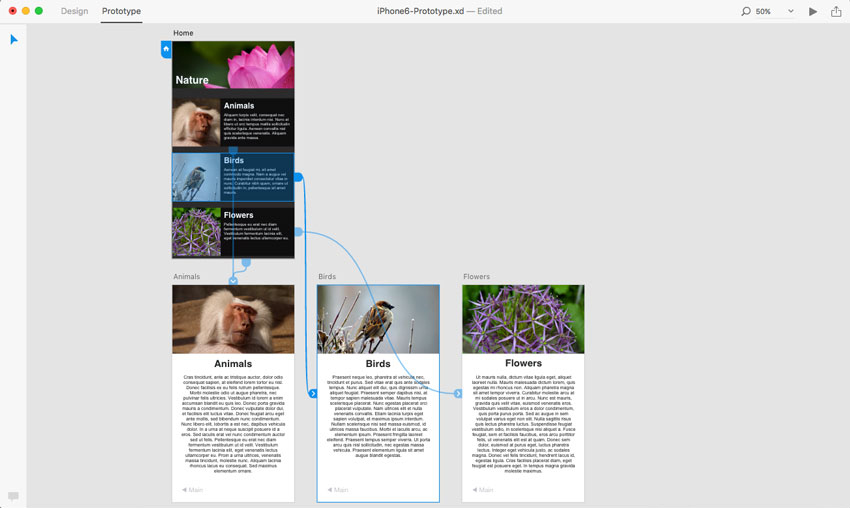
مراحل بالا را تکرار کنید تا صفحات بیشتری ساخته شود و به این صفحات همانطور که پیشتر توضیح داده شد محتوا اضافه کنید. طرح نهایی شما باید چیزی شبیه به عکس زیر باشد.

زمانی که طراحی کامل شد، به حالت نمایش Prototype میرویم تا ارتباط میان صفحات ساختهشده را ایجاد کنیم.

پیشنهاد دانشیار آی تی به شما
آموزش فتوشاپ: صفر تا صد Photoshop (رایگان)
خواندن مطلب
۹٫ تنظیم صفحهی اصلی پروژه
قبل از ایجاد ارتباط میان صفحات، باید یک صفحهی اصلی یا homepage برای پروژه در نظر بگیریم. هر کدام از صفحات ساختهشده میتوانند صفحهی اصلی باشند.
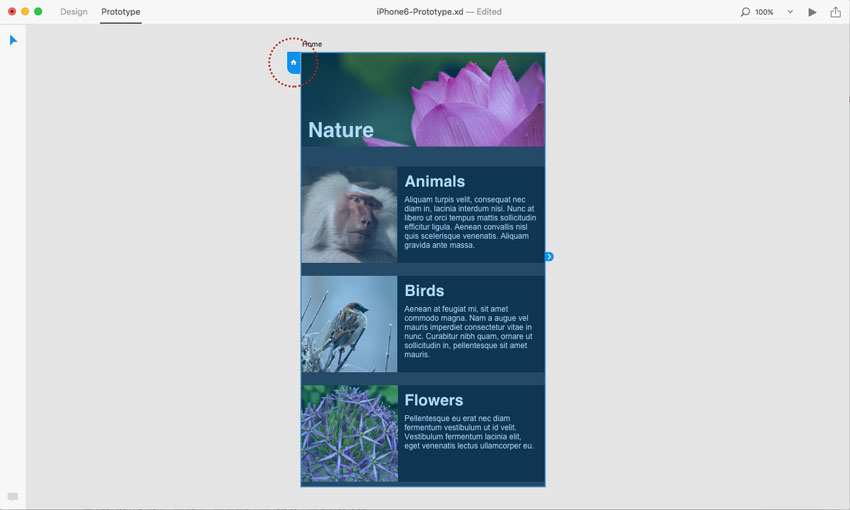
در این مثال، ما اولین طراحی را به عنوان صفحهی اصلی در نظر میگیریم. برای انجام این کار بر روی آیکون خانه (Home) در سمت چپ و بالای آرتبورد کلیک کنید.

۱۰٫ متصل کردن صفحات به یکدیگر
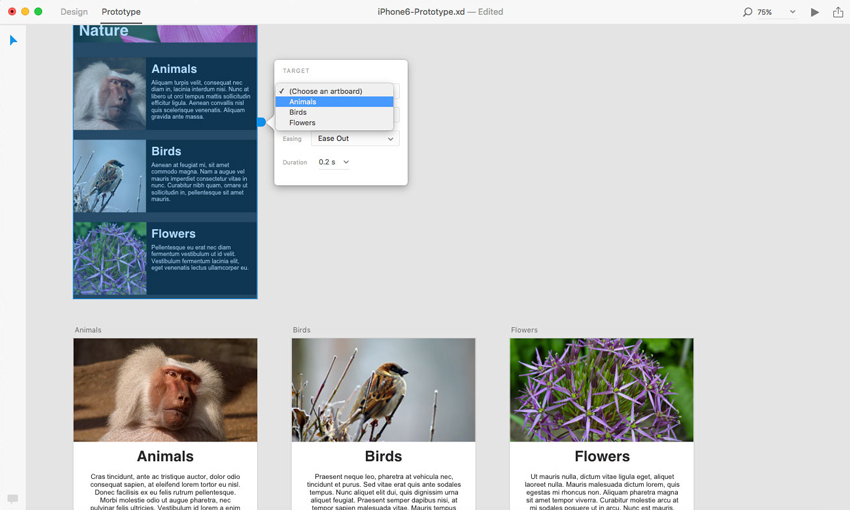
برای ایجاد لینک میان صفحات، صفحهی اصلی را انتخاب کرده و بر روی پیکان آبی رنگ در سمت راست کلیک کنید. با انجام این کار منوی Target ظاهر میشود.
صفحهی بعدی را انتخاب کرده و شکل تحرک (transition animation) را تنظیم کنید (برای مثال Dissolve). این مرحله را برای ایجاد لینک میان صفحات دیگر انجام دهید.

۱۱٫ ایجاد ارتباط
در این پروتوتایپ، اولین بلوک محتوا در صفحهی اصلی باید به اولین آرتبورد محتوا برود و دومین بلوک محتوا به دومین آرتبورد لینک شود و برای سایر بلوکها نیز به همین ترتیب. بنابراین، اولین بلوک محتوا را انتخاب کرده و بر روی پیکان آبی رنگ در سمت راست کلیک کنید و به همان روشی که در مرحلهی ۱۰ توضیح دادیم بلوک را تنظیم کنید. این مراحل را برای بلوک دوم نیز تکرار کنید.

پس از ساختن پروتوتایپ، دو روش اصلی برای پیشنمایش آن وجود دارد. اولین روش استفاده از ویژگی Preview در Adobe XD است و دیگری از طریق لینک اینترنتیای است که میتواند برای سایر اعضای گروه فرستاده شود.
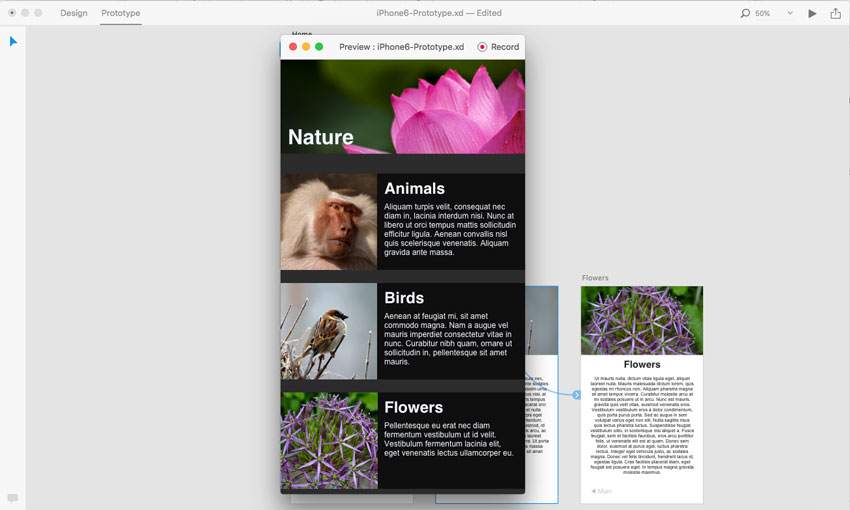
۱۲٫ پیش نمایش پروتوتایپ
بر روی ایکون Preview در سمت بالا و راست نرمافزار کلیک کنید. با انجام این کار صفحهی پیشنمایش ظاهر میشود که میتوانید از طریق آن صفحات مختلف را مشاهده کنید. علاوه بر این، در این صفحه آیکون Record نیز وجود دارد که با کمک آن میتوانید حرکت میان صفحات را ضبط کرده و در فرمت (Quicktime (MOV ذخیره کنید.


پیشنهاد دانشیار آی تی به شما
آموزش رایگان گام به گام طراحی در ایلوستریتور ۲۰۱۹
خواندن مطلب
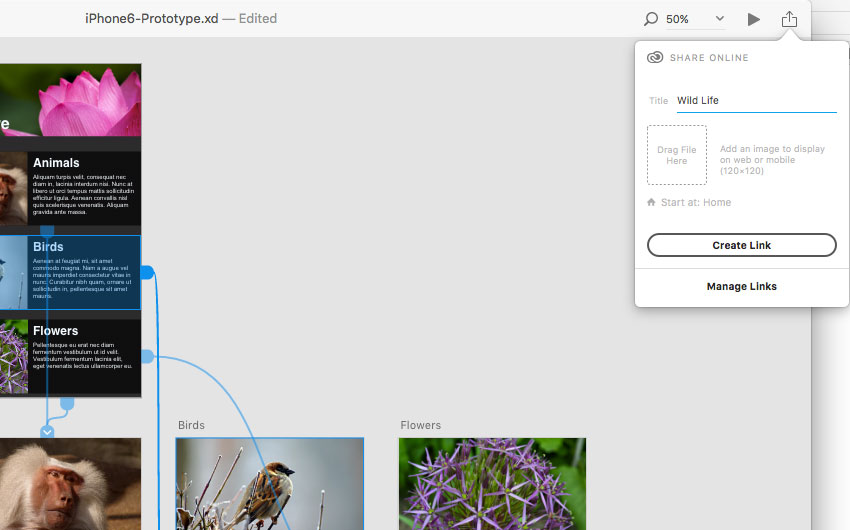
۱۳٫ به اشتراک گذاشتن پروتوتایپ
کار ما تمام شده است! اکنون فقط باید سند خود را با سایر اعضای گروه یا افراد دیگری که از XD استفاده نمیکنند به اشتراک بگذاریم. بر روی آیکون Share در بالا و سمت راست نرمافزار کلیک کنید. منویی ظاهر میشود که یک آدرس اینترنتی را در اختیار شما قرار میدهد. میتوانید این آدرس را کپی کرده و با اعضای گروه خود به اشتراک بگذارید.

جمعبندی
همانطور که دیدیم، نسخه بتای فعلی نرمافزار Adobe XD ابزاری ساده و در عین حال کارآمد را برای افراد حرفهای در زمینهی UX (تجربهی کاربری) فراهم میکند تا جستجوی خود در اینترنت، تلفن همراه و تبلت را در پیش چشم دیگران به نمایش درآورند. این نرمافزار به آنان اجازه میدهد تا المانهای طرح را از سایر اپلیکیشنها نظیر Adobe Illustrator وارد کنند در حالی که فرمت برداری و قابل ویرایش آن حفظ میشود.
مطابق با گفتههای برنامهنویسان این نرمافزار در نسخههای بعدی Adobe XD شاهد ویژگیهای بیشتری خواهیم بود، مانند رنگهای متنوعتر، قابلیت افزودن لایهها، روشهای بیشتری برای به اشتراک گذاشتن پروژه، قابلیت اسکرول کردن و افزودن المانهای ارتباطی بیشتر به حالت نمایش پروتوتایپ. اگر تا به حال تجربهی کار با Adobe XD را داشتهاید، منتظر شنیدن نظرات شما هستیم. فراموش نکتید که بازخوردهای شما میتواند باعث بهبود نسخههای بعدی نرمافزار شود.
فیلم آموزش Adobe XD:
در صورتی که آموزش Adobe XD مقدماتی برای شما مفید بوده است:
برای یادگیری بیشتر میتوانید دوره های آنلاین آموزش Adobe XD را مشاهده کنید.
دورههای مرتبط در دانشیار آی تی





