
در این مقاله در کنار هم دربارهی طراحی UI میآموزیم و ابزارها و منابع لازم را برای تبدیل شدن به یک طراح UI حرفهای معرفی میکنیم. با ما در آموزش کامل UI به صورت گام به گام در دانشیار آی تی همراه باشید.
فیلم آموزش UI/UX (طراحی رابط کاربری)
برای مشاهده فیلم معرفی طراحی رابط کاربری (UI) روی عکس زیر کلیک کنید و منتظر بمانید.
برای پخش شدن فیلم، روی عکس بالا کلیک کنید و منتظر بمانید.
پیشنهاد میکنیم دوره آموزش طراحی رابط کاربری را مشاهده کنید تا دید بهتری نسبت به دیزاینها داشته باشید:
مفاهیم پایهای طراحی رابط کاربری به صورت گام به گام
آیا بدون داشتن پیشزمینهای دربارهی UI، یادگیری طراحی آن و طراح UI حرفهای شدن، کاری سخت است؟
برای یافتن پاسخ سؤال به خواندن ادامه دهید.
نه. اگر بخواهید، کاری در این دنیا سخت نیست! فقط کافی است آموزش ببینید و تکنیکها و روشهای مناسب را بیاموزید و بعد از آن تمرین و تمرین و تمرین بیشتر. مطمئن باشید اگر در این مسیر پشتکار داشته باشید، طولی نمیکشد که به یک حرفهای تبدیل میشوید.
خب، حالا باید چه مهارتهایی و دربارهی چهچیزهایی اطلاعات داشته باشید؟ یادگیری را از کجا باید شروع کنید؟ بیایید اول ببینیم اصلاً به چه کسی طراح UI میگوییم.
-
یک طراح UI کیست؟
تعریف ویکیپدیا:
UI، که به آن واسط کاربری (User Interface) میگوییم، واسطی برای تعاملات و تبادلات اطلاعات بین کاربر و سیستم است. UI زبان ماشین و زبان قابل فهم برای انسان را میداند.
با تعریف بالا، یک طراح UI، کسی است که واسط کاربری را طراحی میکند.

اغراق نیست اگر بگوییم که کیفیت یک UI مستقیماً تعیینکنندهی ارزشی است که یک محصول اینترنتی بهدست میآورد (وبسایت، اپلیکیشن، فروشگاه آنلاین و غیره).
UI یک محصول اینترنتی، اولین چیزی است که کاربر با آن روبهرو میشود و اگر طراحی آن دلپذیر نباشد، احتمالاً از آن صرفنظر میکند.
یک طراح UI خوب تلاش میکند کمتر از ایدههای رایج استفاده کند و از طراحی برای بهتر جلوه دادن ویژگیهای محصول استفاده میکند.
-
مهارتهای پایهای که یک طراح UI باید داشته باشد
-
دانشی اولیه از طراحی UI
اگر قصد یادگیری طراحی UI را دارید، اول باید درکی کلی از اصول اولیه و شغلی آن داشته باشید.
وقتی درک درستی از مسائل پایه پیدا کردید، میتوانید به سراغ دستهبندیهای دیگر بروید و جزئیات را یاد بگیرید.
اینطور میتوانید مهارتهای تئوری و عملی خود را در این مسیر از سطح مبتدی به پیشرفته ارتقا دهید و مراحل ساخت یک پروژهی اینترنتی را به طور کامل یاد بگیرید.
طراح UI میتواند با استفاده از ابزاری مثل Photoshop، Azure و Adobe Illustrator روی طراحی بخش هنری محصول متمرکز شود، چون برنامهنویسان کدهای لازم را مینویسند. یک طراح باید بتواند بهخوبی از این برنامهها استفاده کند و سطح مهارت خود را در نقاشی دیجیتال بالا ببرد.
یادتان باشد که فقط با استفاده از یک برنامه نمیتوانید طراح UI حرفهای شوید. یاد گرفتن مجموعهای از برنامههای طراحی مطرح در این صنعت، امری ضروری و حیاتی است.
برای آموزش فتوشاپ از مقدماتی تا پیشرفته و کار با تمام ابزارها مقاله زیر را مطالعه کنید:
آموزش فتوشاپ ۲۰۲۱ (+ فیلم آموزشی رایگان)
وقتی هنوز در مراحل یادگیری هستید، طبیعی است که از محصولات موجود استفاده کنید و با استفاده از ابزاری که نام بردیم، تغییراتی در آنها ایجاد کنید.
اما با مرور زمان و پختهتر شدن مهارتهایتان، باید ترجیحتان این باشد که با استفاده از خلاقیت خودتان، اثرات مخصوص خودتان را طراحی و خلق کنید.
Linyi ابزاری مناسب برای ارتقاء سطح مهارتهایتان است. با Linyi میتوانید مهارتهای فنی خود را بهتر کنید و خلاقیت و نوآوری بهتری داشته باشید.
با دو روش میتوانید محتوای Linyi را انتخاب کنید:
- مجموعهای از آیکونهای استاندارد، حرفهای و آماده دارد (آیکونهای مک، ویندوز یا iOS و اندروید نیتیو)، که برای مبتدیهایی، که هنوز مشغول یادگیری اصول طراحی پلتفرمهای مختلفند، بسیار مناسب است.
- مجموعهای از طرحها را در اختیارتان قرار میدهد، که در بهتر کردن خلاقیت و تکنیکهای طراحی بسیار به شما کمک میکنند.
اصول طراحی پلتفرم
iOS، اندروید، ویندوز فون، ویندوز و مک هر کدام اصول طراحی و ترجیحات خاص خود را دارند.
در توسعهی اپلیکیشنهای موبایلی، رزولوشن (Resolution) هر مدل، Heightهای Status Bar و Navigation Bar، اندازهی آیکونها و فونتها و رنگهای انتخابی باید از اصولی مشخص پیروی کنند.
خیلی راحت با یک جستوجوی ساده میتوانید از این اصول اطلاع پیدا کنید.

درکی درست از فرایند طراحی
مدیرانِ محصول معمولاً اسناد حاوی مطالبات خود را مستقیماً به طراح میفرستند. باید شیوهی خواندن اسناد محصولات را بلد باشید. سریعاً نیازهای محصول را آنالیز کنید.
استایل، رنگ و المنتها را تعیین کنید و در نهایت به سرعت نیازمندیهای محصول را بهتصویر بکشید.
-
اصول زیبایی در طراحی UI
اصول زیبایی را در طراحی خود بهبود بخشید
طراحی اپلیکیشن، در کنار محتوای مفید آن از اهمیت بالایی برخوردار است.
اما روش بهبود بخشیدن اصول زیبایی چیست؟ تنها راهحل زمان است. این اصول از طریق یادگیری، تفکر، تمرین، ارتباط با سایر طراحان و روشهایشان بهبود مییابند.
تجربهی کاربری (User Experience)
شرکتها دیگر برای کمک به مشکلات واسط کاربری، مراکزِ پشتیبانیِ کاربر ندارند. طراح UI باید تجربهی کاربری را بخشی از محصول نهایی درنظر بگیرد.
استفاده از اصولِ تجربهی کاربری نیز به داشتنِ رویکردی منطقی در کنار اصولِ بصریِ زیبایی، کمک میکند.
طراحی تعامل (Interaction Design)
طراحی تعامل و UI با هم یکی نیستند. به طور کل، UI اصولاً یک واسط گرافیکی کاربر است که GUI نیز نامیده میشود.
طراحی تعامل با چگونگی رفتار واسط در مواجهه با تعاملات انسان/کامپیوتر سروکار دارد. اگر انسان هرگونه تعاملی با ماشین داشته باشد، آن وقت به طراحان تعامل نیازمندیم.
با توجه به توسعههای کنونی نرمافزار، جدا کردن UI از تعامل غیرممکن است. برای داشتن یک محصول با کیفیت به هر دو نیاز داریم و یک طراح باید در طراحی هر دو مهارت کافی داشته باشد. یک محصول خوب دارای یک واسط کاربری دلچسب و زیبا، و تعاملی آسان است.
توانایی کدنویسی
طراحی که بتواند هم خوب طراحی کند و هم کدهای فرانت-اند (Front-End) را بنویسد، سرمایهای ارزشمند برای یک شرکت بهشمار میرود.
با یادگیری اساس زبانهای برنامهنویسی معروف اینترنت، میتوانید فرصتهای شغلی بهتری پیدا کنید.
دورههای مرتبط در دانشیار آی تی
-
ابزارهای طراحی UI
لازم است که اصول اولیهی استفاده از برخی ابزارهای طراحی UI را یاد بگیرید. ابزارهای زیادی برای عرضهی محصولات دیجیتال موجودند.
این ابزارها میتوانند ابزارهای طراحی، توسعهی نرمافزار یا ساخت وب باشند.
Sketch
Sketch یک ابزار طراحی مبتنی بر وکتور (Vector-Based) است که به شما در طراحی سریع واسطها کمک میکند.
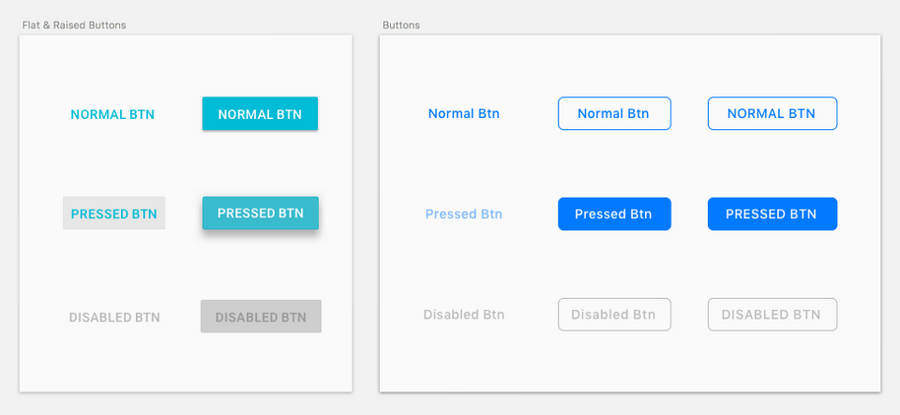
میتوانید المنتهایی را طراحی کنید: مثل Buttonها، ویجتها (Widget) و حتی مکانیزمهای نویگیشن (Navigation) پیچیده. همچنین میتوانید از طراحیهای پیشین خود در پروژههای بعدی استفاده کنید.

FIGMA
Figma ابزار نسبتاً جدیدی است و واسط آن تقریبا شبیه Sketch است. در طراحی آن نوآوریهایی شده است.
چون به تیمی از طراحان این امکان را میدهد که با هم همکاری کنند و نظرات خود را دربارهی یک طرح به صورت لحظهای عنوان کنند.
Invision Studio
با اینکه ابزارهای طراحی زیادی در بازار موجودند که به طراحان در انجام وظایفشان بسیار کمک میکنند، اما Invision Studio ادعا دارد که تنها ابزاری است که به صورت انحصاری تمامیِ فرایندهای طراحی یک محصول را داراست.
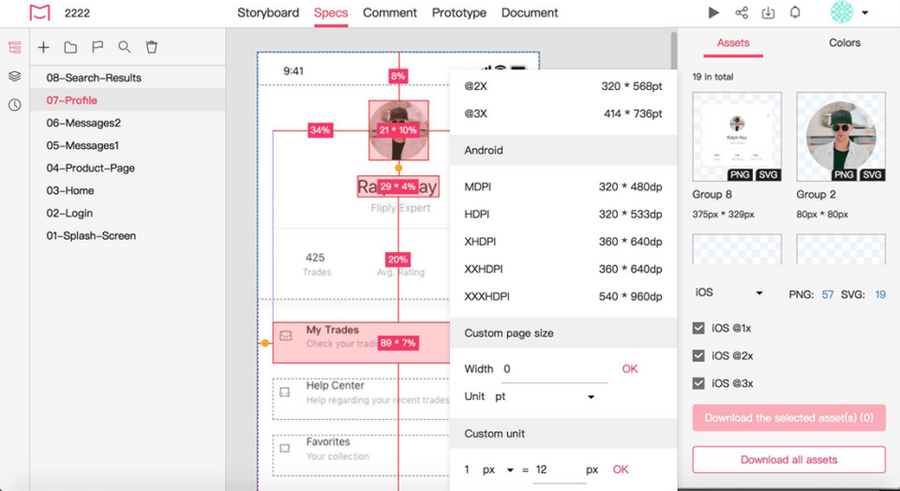
Mockplus iDoc
این محصول یکی از ابزارهای بسیار خوب برای همکاری طراحان و مهندسین است. Mockplus iDoc فرایند طراحی محصول را به فرایندی یکپارچه تبدیل میکند.
این ابزار طرحهایی را از PS (فتوشاپ)، Sketch و Adobe XD میگیرد و آنها را به فرمتی تبدیل میکند که قابلیت تولید کد اسنیپتها (Code Snippet)، Specها و Assetها را دارند.

(Framer X (Beta
با این ابزار میتوانید تمام قابلیتهایی را که میخواهید رسم کنید: مثل آیکونهای شخصی و طرحهایی پیچیده.
میتوانید با استفاده از Path Editor پیشرفتهی آن طرحهایتان را به دقت تنظیم کنید، هرچیزی را که خواستید Export کنید و … .
Flinto
با این ابزار میتوانید پروتوتایپهایی (Prototype) پیچیده برای موبایل، دسکتاپ یا هر اپلیکیشن وب دیگری طراحی کنید.
با Flinto میتوانید میکرو تعاملات (Micro-Interaction) را روی لایههای Export شده از Sketch داشته باشید.
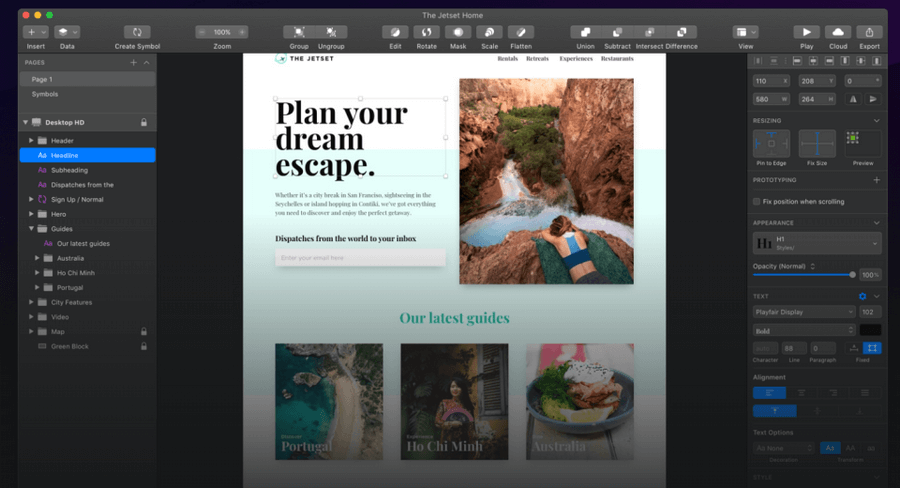
Adobe XD
در Adobe XD دو تَب داریم: Design و Prototype. در تَب Design ابزارهای وکتور و متن ساده دارید که میتوانید با کمک آنها طراحی کنید.
تَب Prototype برای پیشنمایش و به اشتراک گذاشتن طرحتان است. با آدوبی میتوانید پروتوتایپهای High-Fidelity داشته باشید.
-
منابع طراحی UI
اگر به دنبال مراجع هستید، در این بخش به معرفی کتاب و منابع دیگر میپردازیم.
کتابهای طراحی UI
Don’t Make Me Think نوشتهی Steve Krug
این کتاب ویرایشهای مختلفی دارد. خیلیها این کتاب را انجیل طراحی UI درنظر میگیرند.Don’t Make Me Think به مسئلهی بهبود قابلیت استفاده از یک وبسایت با استفاده از طراحی میپردازد.
این کتاب علاوه بر طراحی وب، شامل مسائل تحقیقات روانشناختی کاربر و موضوعات دیگر نیز هست.

UI is Communication نوشتهی Everett N McKay
این کتاب به تئوری نمیپردازد. درعوض، به شما ابزارهایی عملی معرفی میکند که برای حل مشکلات عملی طراحی UI به آنها نیاز دارید.
معمولاً طراحی UI را مسئلهای حسی درنظر میگیرند؛ فقط پیکسلهایی زیبا روی صفحه نمایش. فرض نویسنده این است که طراحی UI فقط اصول زیباییشناختی نیست.
در عوض، طراحی UI روشی منطقی برای ارتباط با کاربر است.
جالب است وقتی که واسط را با یک مکالمه مقایسه میکنیم. یک واسط باید به کاربر چه بگوید؟ لحن گفتارش باید چگونه باشد و چه زمانی برای گفتن مناسب است؟
فقط با نوشتن مکالمهی بین واسط و کاربر به سادگی میتوانید یک طراحی UI عالی داشته باشید.
در این کتاب مثالهای واقعی و طراحیهای تغییریافتهی بسیاری نیز هستند که به شما در مشاهدهی عملی مفهوم کمک میکنند. این مثالها میتوانند بسیار سودمند باشند.

Designing with the Mind in Mind نوشتهی Jeff Johnson
به عنوان یک طراح، خیلی مهم است که بدانیم در ذهن کاربران چه میگذرد تا بر اساس آن بتوانیم بهترین واسط کاربری را برایشان طراحی کنیم.
این کتاب به روانشناسی ادراکی و شناختی و شیوهی استفاده از آنها در طراحی بهتر واسطها میپردازد.
نویسنده به موضوعات انتخاب و تصمیمگیری انسان، هماهنگی دست و چشم، رنگ و دید، و بازهی زمانی توجه (Attention Span) و حافظه میپردازد.
با استفاده از این کتاب اصول طراحی واسط کاربری و منطق طراحیشان را یاد میگیرید و میتوانید از آنها در پروژههایتان استفاده کنید.
این کتاب برای آنهایی که به دلایل استفاده از یک طراحی UI علاقه دارند، توصیه میشود.

Evil by Design نوشتهی Chris Nodder
در این کتاب جذاب یاد میگیرید که چطور میتوانید از روانشناسی در طراحی استفاده کنید.
با کمک این کتاب میتوانید واسطهایی طراحی کنید که بیننده را ترغیب میکنند روی Buttonای کلیک کنند یا محصولی را بخرند. این کتاب هفت فصل دارد (برای هر گناه کبیره یک فصل درنظر گرفته شده است).
این کتاب به تکنیکهای طراحی ترغیبی (Persuasive Design) میپردازد و شیوهی استفاده از این تکنیکها را برای جذب مشتری و دلگرم و قانع کردن آنها برای خرید محصول یا خدمات، توضیح میدهد.
نویسنده به اختصار وبسایتهایی را بررسی میکند و نشان میدهد که چگونه به منظور اهداف تبلیغاتی، از الگوهای طراحی UI و روانشناسی انسان استفاده کردهاند.
برخی از این تکنیکهای طراحی تنها برای گول زدن کاربرانند و توصیه میکنیم از آنها استفاده نکنید. اما ایدههای طراحی دیگری نیز هستند که میتوانند برای کاربر مفید باشند.
به هر هدفی این کتاب را بخوانید، مطمئناً تکنیکهای جدیدی را یاد خواهید گرفت.

Simple and Usable Web, Mobile and Interaction Design نوشتهی Giles Colborne
عنوان کتاب گویای همهچیز است: این کتاب یک راهنمای عملی برای داشتن سادگی در طراحی UI است. ایدهی اصلی و مرکزی برای به دست آوردن سادگی، حذف، سازماندهی، پنهان کردن و نمایش قابلیتها و المنتهای UI است.
این کتاب یک راهنمای عملی است که به طراحان میآموزد اول مهمترین وظایفِ کاربران اصلی را پیدا کنند و سپس با حذف قابلیتهای غیر اصلی، دسترسی به آنها را آسان کنند.
سازماندهی یک واسط هم میتواند حس سادگی را القاء کند و نویسنده تکنیکهای بسیاری را برای آن معرفی میکند.
با خواندن این کتاب جذاب میتوانید استراتژیهای عملی بسیاری را برای حفظ سادگی محصولات یاد بگیرید.
دورههای مرتبط در دانشیار آی تی
سایتهایی که میتوانید در آنها طراحیهای مختلف را ببینید و از آنها الهام بگیرید
هیچ کاری بهتر از این نیست که از طراحیهای واقعی خوب موجود الهام بگیرید. در ادامه ۵ سایت طراحی UI را معرفی میکنیم که میتوانید طراحیهای مختلف را در آنها ببینید و از آنها الهام بگیرید.
Behance
Behance یکی از بهترین سایتهایی است که طراحان UI میتوانند از آن الهام بگیرند. میتوانید هر تعداد طرح از طراحان مطرح جهان را، که میخواهید، در آن ببینید.
تیم مدیریتی Behance به صورت روزانه، اثراتی خلاقانه را در حوزههای مختلف گردآوری میکنند.
موضوعات زیر را میتوانید در Behance پیدا کنید: طراحی (Design)، مد (Fashion)، تصاویر (Illustration)، طراحی صنعتی (Industrial Design)، معماری (Architecture)، عکاسی (Photography)، هنرهای زیبا (Fine Arts)، تبلیغات (Advertising)، تایپوگرافی (Typography)، انیمیشن (Animation)، افکتهای صوتی (Sound Effects) و … .

Dribble
Dribble طراحان را تشویق میکند تا اثرات خود را آپلود کنند و تجربیات طراحی خود را با دیگران به اشتراک بگذارند.
کیفیت مجموعههای Dribble بالاست و بسیاری از عکاسان، طراحان و خلاقان دیگر علاقه دارند تا اثرات خود را در آن به اشتراک بگذارند. البته هر کسی نمیتواند این کار را انجام دهد.
برای اینکه بتوانید اثر خود را در آن آپلود کنید، نیازمند یک دعوتنامه از طرف سایر طراحان هستید.
AWWWARDS
AWWWARDS با Behance و Dribble فرق دارد و روی نمایش طراحی وبسایتها متمرکز شده است. هدف آن شناسایی بهترین و خلاقانهترین طراحیهای وب موجود است.
توسعهدهندگان وب میتوانند وب سایت خود را در این پلتفرم آپلود و شانس خود را برای بردن جوایزی در طول سال امتحان کنند.
Flickr
Flickr یک هاست تصویری و ویدیوئی است که میتوانید تصاویر زیادی را در آن پیدا کنید. میتوانید تصاویر خودتان را نیز در آن ذخیره کنید.
اغراق نیست اگر بگوییم که همهی طراحان UI این اپلیکیشن اشتراکگذاری و مدیریت آنلاین تصاویر را دوست دارند، چون میتوان در آن تصاویر و ویدئوهایِ خوب بسیاری پیدا کرد.
UI Movement
UI Movement روی طراحی واسط کاربری متمرکز شده است و بهترین آثار را از Dribble انتخاب میکند. اگر به انیمیشنهای UI علاقه دارید، به سادگی میتوانید بهترین طراحی UI را، برای هر المنتی که میخواهید، در آن پیدا کنید.
-
تمرین کنید
تمرینِ طراحی بهترین راه برای یادگرفتن طراحی UI است. مدام تمرین کنید، به مزایا و معایب طرحتان دقت کنید و دائماً طرحتان را تغییر دهید و آن را بهتر کنید.
با گذشت زمان و تمرین بسیار میتوانید مهارتهای طراحی UI خود را بهتر کنید. در این زمینه سه پیشنهاد برایتان داریم.
در یک رقابت طراحی شرکت کنید
این روزها همهجا پر شده است از طراحی تِم گوشی، طراحی ظاهر اپلیکیشن و انواع بازی و اینها بهترینها برای تمرین هستند و با آنها میتوانید خود را به چالش بکشید. از کجا میدانید، شاید شما برنده باشید!
کارهای قراردادی را قبول کنید
با این روش هم میتوانید کسب درآمد کنید و هم سطح تواناییها و مهارتهای خود را ارتقاء دهید. علاوه بر آن، میتوانید یک Portfolio قوی بسازید و با آن کاری تماموقت با حقوق و مزایای خوب پیدا کنید.
تمرین کنید
وقتی در یک شرکت کوچک یا بزرگ مشغول به کار شدید، خود را وادار به تمرین کنید. برای اینکه همیشه موردتوجه کارفرمایان باشید، باید مهارتهای جدید یاد بگیرید و تکنیکهایتان را بهتر کنید.
با یادگیری و تمرین مداوم میتوانید مهارتهای خود را بهروز نگه دارید.
فیلم آموزش طراحی UI:
در صورتی که مطلب راهنمای طراحی رابط کاربری(UI) برای شما مفید بوده است:
برای یادگیری بیشتر میتوانید دوره های آنلاین آموزش UI را مشاهده نمایید.
دورههای مرتبط در دانشیار آی تی





